mini-program
✍️ Tangxt ⏳ 2020-12-19 🏷️ 开发准备
02-小程序开发准备
★04 开发环境准备:屠龙勇者得有把好武器
没有智慧的头脑,就像没有蜡烛的灯笼。——托尔斯泰
1)微信小程序官方提供的免费资源
微信小程序官方开发文档(免费的)、微信开发者工具(免费的)、微信云开发(还是免费的)等
我们不需要自己购买域名、购买服务器、域名网站备案,也不需要因为自己没有公司实体,不得不去到处寻找反向代理的实现方法
据了解:复杂的开发前置准备工作,会搞晕 80% 的新人,几乎 100% 的初学者都无法完成这一系列及其复杂的操作
2)小程序开发环境组成
整个专栏的所有内容,只需要“微信开发者工具”这一个 IDE 就可以完整实践,并开发出你自己的小程序应用。
小程序开发环境具体来说分为三块:
- 小程序手机端应用,使用“微信开发者工具”的基础能力进行开发;
- 小程序服务器端应用,使用微信平台提供的“微信云开发”能力进行开发,它的开发环境也集成在了“微信开发者工具”中。使用“微信云开发”不需要自己搭建域名、应用服务器,也不需要自己搭建数据库服务器和图片服务器;
- 小程序开发手册,使用微信官方的“小程序开发文档”。它相当于我们学习英语时的牛津字典,有最权威、最全面的小程序开发说明。碰到任何问题请不要度娘,请到这本“字典”中找答案。 否则被各种搜索结果坑了,后果请自负哟。
3)特别提示
- 学会如何在几十万字的文档中找到自己需要的内容(这就是使用微信官方“小程序开发文档”的方法),而不是把官方已经很完善的内容再用自己语言翻译一遍,毕竟这非常没有价值,也没有任何生产效率
- 在本专栏中,提及到微信官方文档内容的部分,都会给出文档内容的具体位置。此时,请暂时停止阅读本专栏内容,转而阅读微信官方文档的内容,阅读完之后再回到本专栏继续阅读
4)小程序开发文档
💡:如何找到小程序开发文档?
有两种进入方式:
入口网址:微信开放文档

里面包括了非常丰富的小程序开发、设计、运营等内容,没事多去逛逛总没错的。在社区中可以提自己碰到的各种开发问题,说不定就有热心人来帮你解决问题。右上角还提供了搜索功能,碰到问题可以尝试搜索寻找相关内容。
入口位置:微信公众平台

5)微信开发者工具
💡:如何下载这个工具?
其下载地址有两种进入方式:
入口网址:稳定版 Stable Build - 微信开放文档
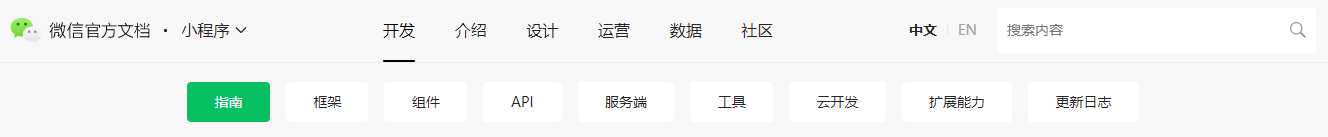
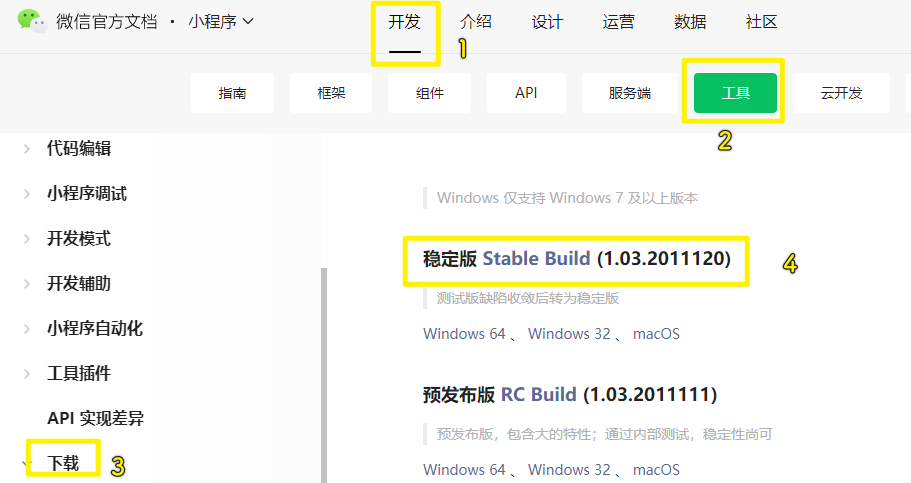
入口位置:打开 微信开放文档,点几下:

请下载并安装稳定版。
在下载页面左侧的“界面”和“设置”等菜单中有微信开发者工具的详细使用说明文档,请仔细阅读。
6)云开发账号注册
小程序的云开发功能可以让我们在没有自己的域名、服务器、数据库等基础硬件环境时也可以开发一个完整的小程序服务器端应用。
使用云开发功能,我们必须要注册一个小程序账号,以下为小程序账号的注册方法。
- 打开 微信公众平台首页,点击右上角的立即注册按钮
- 在注册账号类型中选择小程序
- 使用邮箱注册账号,并填写一些基本信息。具体的注册操作在“小程序开发文档”中也有一篇“小程序接入指南”进行专门的详细讲解
- 注册主体信息请选择个人,以确保你能完成账号注册。
“小程序接入指南”的入口位置如下:
- 入口网址:产品定位及功能介绍 - 微信开放文档,如果该网址 GG 了,请用「入口位置」姿势
- 入口位置:打开小程序开发文档首页 -> 选择「介绍菜单」,会看到一个「小程序接入指南」的绿色按钮
7)下节预告
分析“微信开发者工具”自带的 Demo 程序,搞清楚小程序的源代码结构。
8)实践环节
本节实操内容:
- 打开微信开发者工具,按照微信开发者工具下载页面左侧的使用说明书,逐一熟悉工具的各项基本功能。
- 阅读”云开发”的“基础”章节的内容,了解云开发的基本概念与能力。
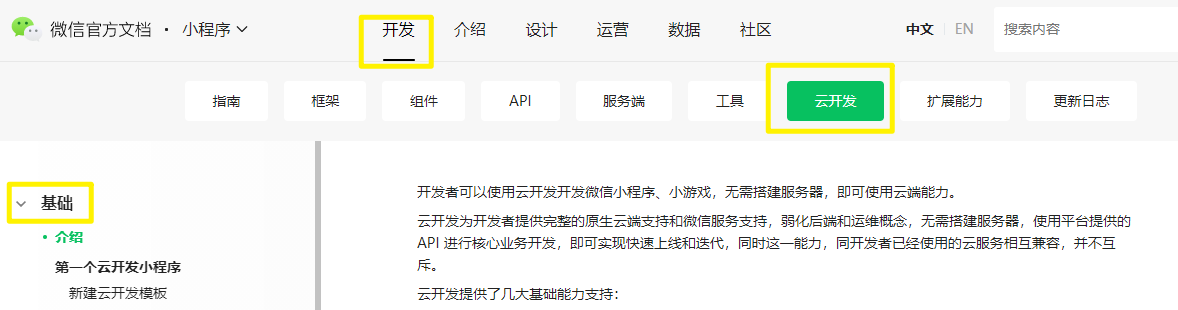
小程序「云开发」的基础章节的入口网址:微信开放文档

把“微信小程序开发文档”的各个板块都打开看一遍,了解其中包含了哪些丰富的内容。
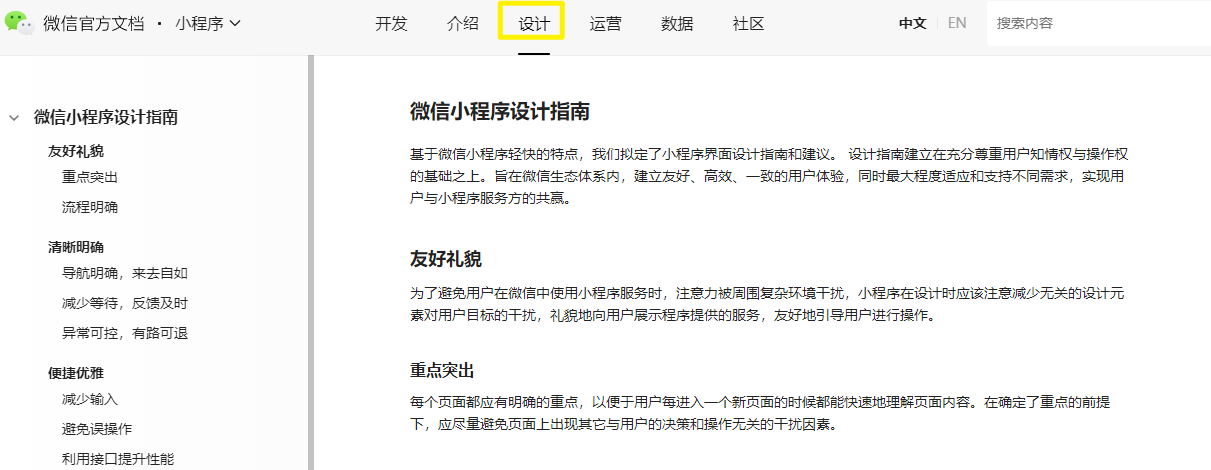
建议学有余力的同学阅读“微信小程序设计指南”,了解微信官方对小程序界面美与丑的定义,避免自己造出一个长得像“恐龙”小程序。
微信小程序设计指南入口位置:微信小程序设计指南 - 微信开放文档

★05 源代码:了解构造才能下刀如有神
才能一旦让懒惰支配,它就一无可为。——克雷洛夫
目标:使用微信开发者工具,搞清楚小程序的源代码结构
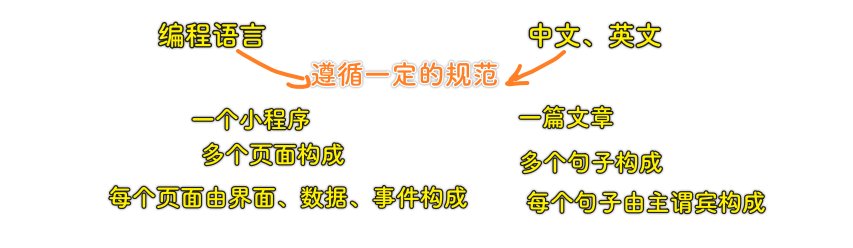
如何理解小程序编程语言?

一个页面的「分类」构成:

因此,我们学习小程序编程语言,也可以像学习中文、英文一样,先理解语言的语法结构(即“分类”),把握整体往往可以用最快的速度入门。
1)小程序代码构成
- 入口网址:小程序代码构成 - 微信开放文档
- 入口位置:小程序开发文档首页 -> 开发 -> 指南 -> 起步 -> 小程序代码构成

2)理解小程序源代码结构
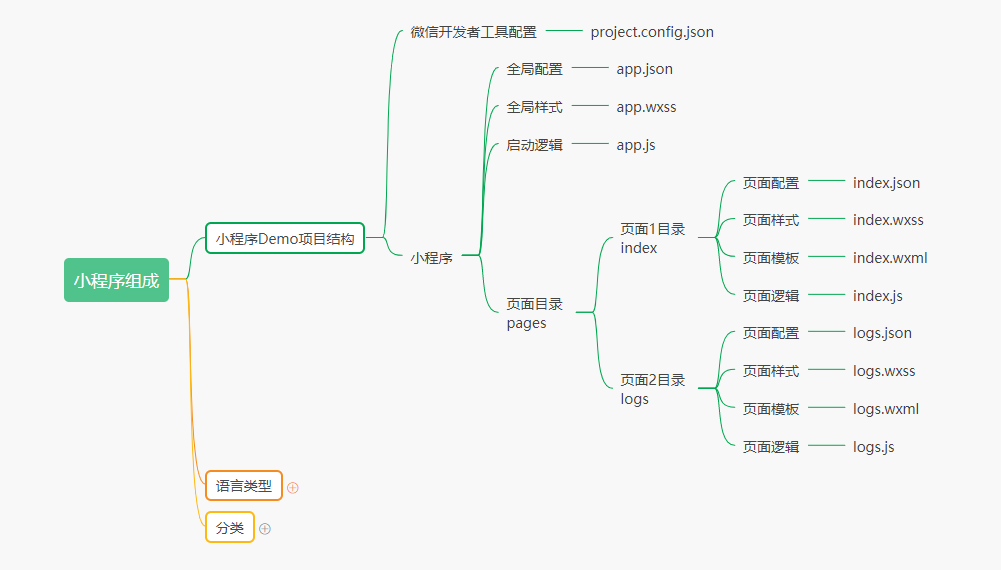
按照“小程序开发文档”中“你的第一个小程序”所讲的操作方法,创建我们的第一个小程序项目,这个小程序项目中已经包含了一个基本的 Demo。这个 Demo 的代码结构如下所示:

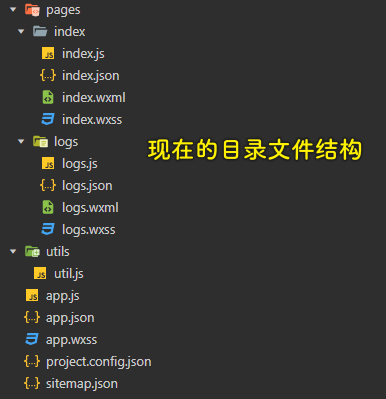
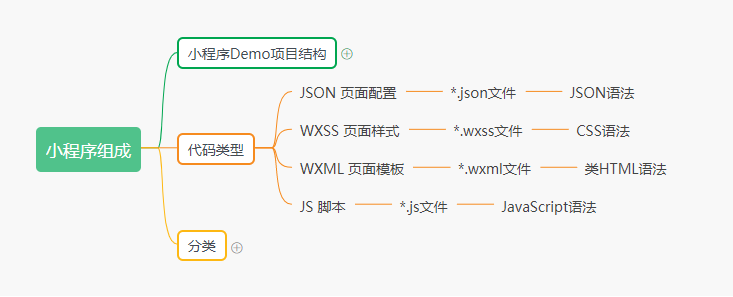
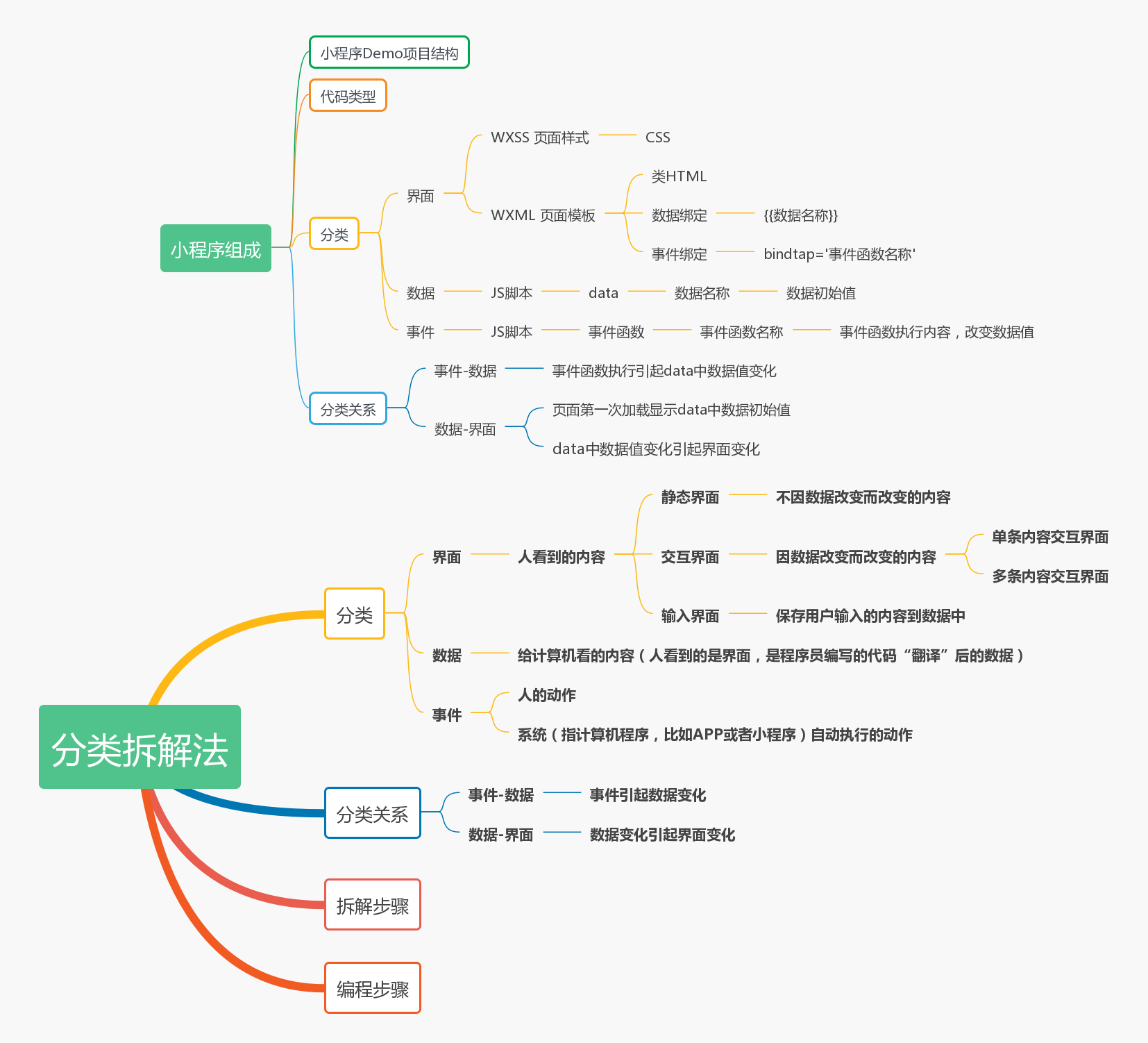
现在的小程序源代码结构:

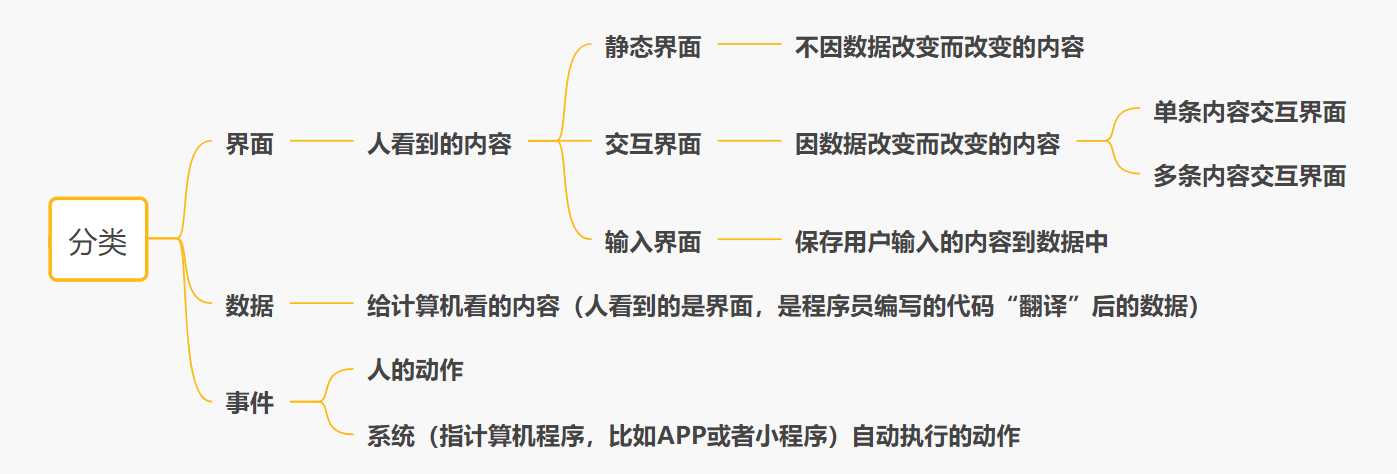
如果你已经阅读完“小程序开发文档”中“小程序代码构成”的整个章节,然后再对照小程序 Demo 项目结构,显然,我们可以得出一个结论,小程序只有 4 种基本的代码类型:

1、运用“分类拆解法”理清小程序源代码结构
在阅读完官方文档后,我想你一定有一种似懂非懂的感觉。接下来,我们就使用“分类拆解法”的思路来进一步理清小程序的代码结构
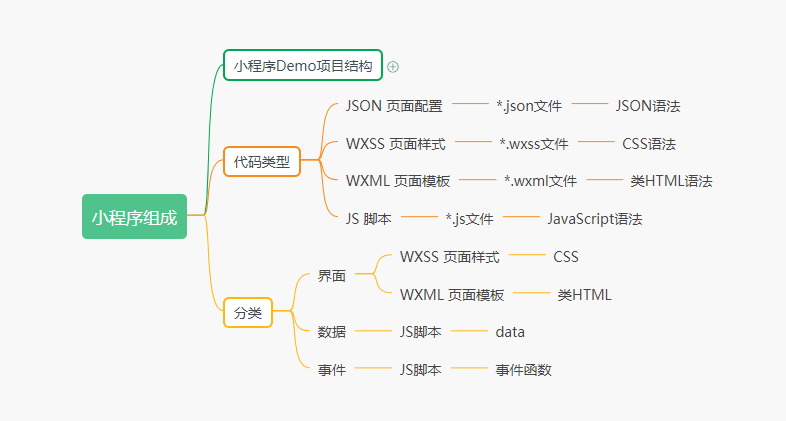
一个小程序是由多个页面组成,每个页面又由界面、数据和事件组成。界面是在 WXSS 页面样式和 WXML 页面模板中定义的,数据是在 JS 脚本的 data 中定义的,而事件则是在 JS 脚本的事件函数中定义的,如下图所示:

具体用一个例子来理解“分类”与“代码类型”的关系。
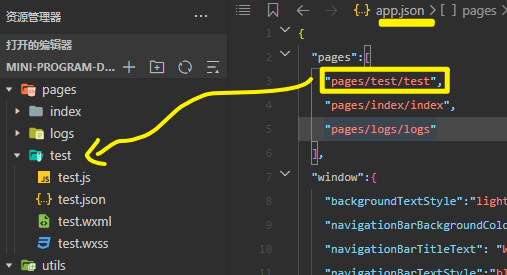
在已经创建的小程序项目中添加一个页面 test :

在
app.json中配置小程序的默认显示页面是test-> 第一个元素
在 test.wxml 中添加一个静态界面元素:
<view>我是静态界面元素</view>
添加一个交互界面元素,交互界面元素与数据的绑定在小程序中的语法为”🟡🟡数据名称🟡🟡”,因此我们需要添加以下代码:
<view>🟡🟡content🟡🟡</view>
再添加一个接收用户点击事件的按钮,界面元素与事件函数绑定在小程序中的语法为“ bindtap=’事件函数名称’ ”,因此我们需要添加以下代码:
<button bindtap='clickEvent'>点我触发事件</button>
接下来我们在 test.js 中定义数据:
{
/**
* 页面的初始数据
*/
data: {
content: "我是交互界面元素"
}
}
最后我们在 test.js 中定义用户点击按钮的事件函数:
{
/**
* 点我触发事件 button 的事件函数
*/
clickEvent: function(options) {
this.setData({
content: "当用户点击按钮后,事件改变数据,数据改变交互界面元素的显示内容"
})
}
}
在小程序的事件函数中改变数据的值的语法为:
this.setData({
数据名称: 新的数据值
})
完整代码如下:
app.json :
{
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
test.wxml :
<!--pages/test/test.wxml-->
<view>我是静态界面元素</view>
<view>🟡🟡content🟡🟡</view>
<button bindtap='clickEvent'>点我触发事件</button>
test.js :
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
content: "我是交互界面元素"
},
/**
* 点我触发事件 button 的事件函数
*/
clickEvent: function(options) {
this.setData({
content: "当用户点击按钮后,事件改变数据,数据改变交互界面元素的显示内容"
})
},
})
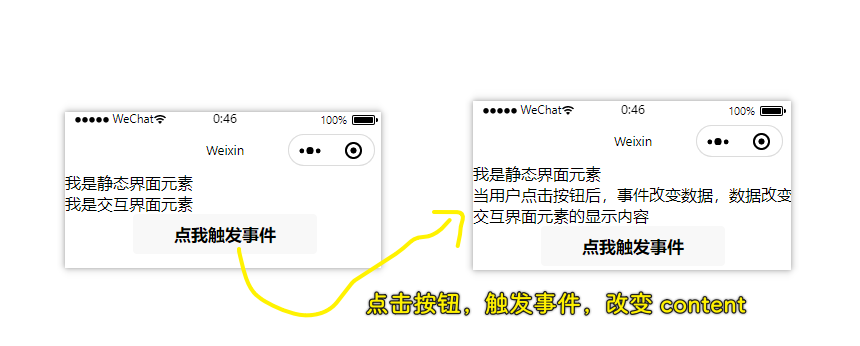
test 页面运行效果:

至此,我们已经明白小程序编程是怎么一回事了
小程序编程其实很简单,我们只需要记住以下几个规则:
- 静态界面元素我们直接写在 WXML 页面模板中即可;
- 交互界面元素中会变动的部分我们用”
🟡🟡数据名称🟡🟡“的形式在 WXML 页面模板中定义,并在 JS 脚本的data中写上数据名称的初始值; - 界面中要响应用户动作的元素,我们用“
bindtap='事件函数名称'”的形式在 WXML 页面模板中定义,并在 JS 脚本中编写事件函数要改变什么数据的值; - 当我们编写的小程序代码在执行时,小程序的基础框架会自动将数据的值显示在页面上。
- 当用户点击我们定义了事件函数的界面元素,小程序会自动执行事件函数,事件函数的运行会改变数据的值,小程序的基础框架会自动将新的数据值显示在页面上。
小程序相当于是浏览器……小程序的基础框架相当于是 Vue
对照这几个规则,回顾一下刚才我们编写的 test 页面代码,相信你已经知道小程序该怎么编程了
2、JSON 页面配置与全局配置
JSON 页面配置以及全局配置 app.json 的语法相对简单固定,在实际开发中许多页面也并不需要进行配置,具体的配置参数,请阅读“小程序开发文档”中“小程序配置”章节即可。
- 小程序配置文档入口位置:小程序开发文档首页 -> 开发 -> 框架 -> 小程序配置
- 小程序配置文档入口网址:全局配置 - 微信开放文档

3、小程序启动逻辑 app.js
有关启动逻辑 app.js 的内容,请阅读“小程序开发文档”中“注册小程序”章节
小程序启动逻辑文档位置:

其入口网址:注册小程序 - 微信开放文档
4、全局样式 app.wxss
全局样式 app.wxss 的作用是减少 CSS 样式的代码量。如果我们要在多个页面都使用相同的 CSS 样式,只需要在 app.wxss 中定义一次,不需要复制粘贴到每个页面的 page.wxss 中。
3)下节预告
讨论如何将“分类拆解法”整体运用在小程序开发中
4)实践环节
本节实操内容:
- 阅读本节中列出的“小程序开发文档”相关内容,理解小程序项目创建后自带 Demo 的每一行代码的具体作用。
★06 解剖分类拆解法详解
生活的理想,就是为了理想的生活。——张闻天
上一节我们已经使用“分类拆解法”的思路理清了小程序的“分类”,以及“分类关系”。
现在就来简单总结一下:
小程序的分类与分类关系:

所谓的分类关系,指的是这三大类之间的关系……
接下来就来看一看如何使用“分类拆解法”的“拆解步骤”,来理清一个小程序的完整开发思路
1)拆解步骤
拆解的整体思路是自顶向下,从整体到局部,一步步将一个完整的小程序应用拆解为多个“分类”的组合。
具体来说就是:
- 将小程序应用拆解为多个页面
- 将每个页面拆解为多个子部件
- 将每个子部件拆解为多个显示元素
- 将每个显示元素拆解为多个“分类”的组合,即界面、数据与事件
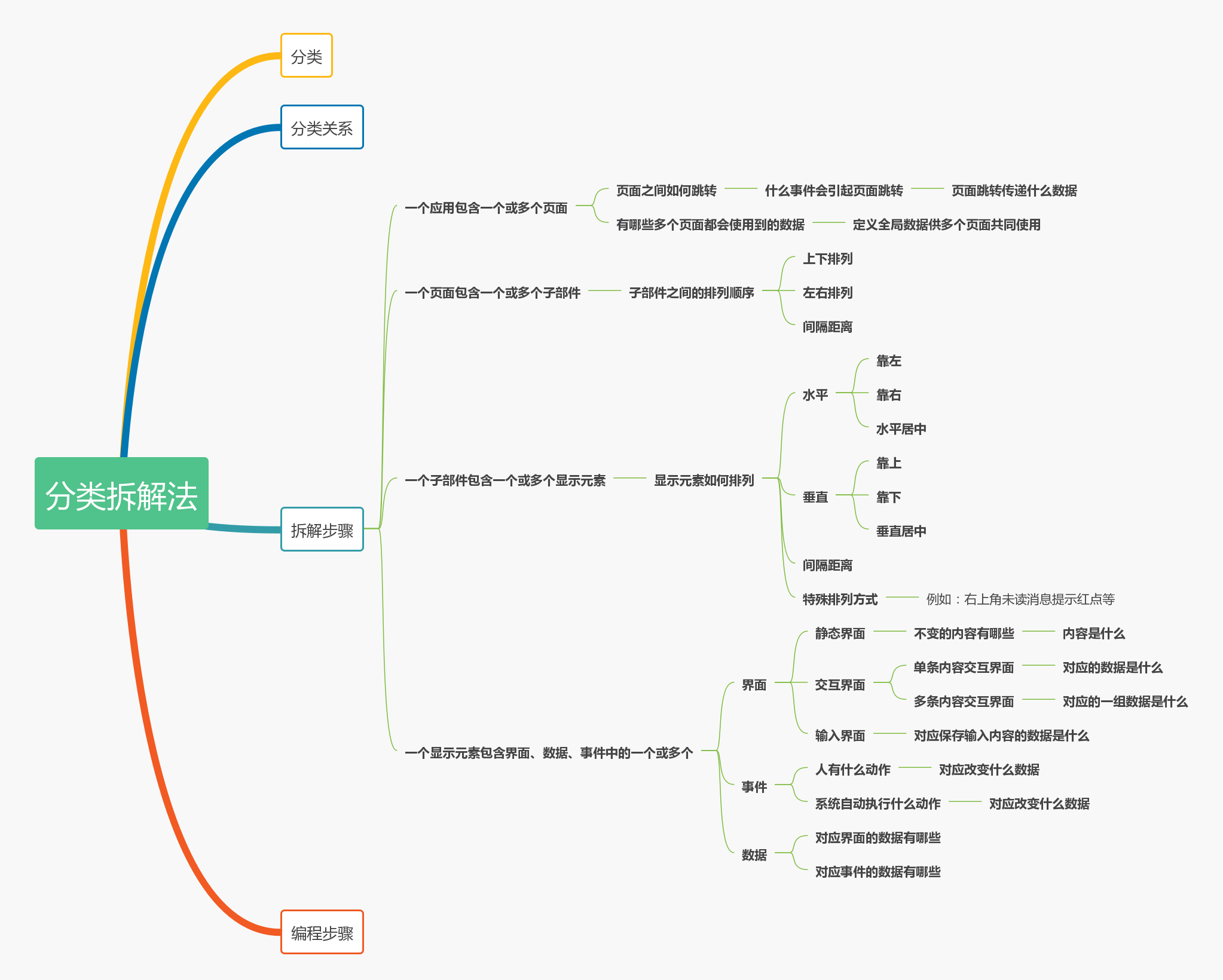
以下是完整的「小程序拆解步骤」:

接下来的内容会对拆解步骤的每一步逐一讲解
1、应用拆解为页面
一个小程序应用由多个页面组成,在小程序项目创建后自带的 Demo 中就包含两个页面 index 和 logs 。
页面与页面之间仅存在一种关系,页面跳转。页面跳转是由事件触发的,例如我们点击 Demo 中我们的头像,就会由 index 页面跳转到 logs 页面。
页面跳转还可能包含数据传递,例如当我们点击任何一个在线商城列表页面中的一件商品,页面会跳转到这件商品的详细信息页面,跳转的同时会将我们点击的商品 ID 传递给商品详细信息页面,这样程序才知道要在商品详细信息页面显示哪个商品的详细信息。
小程序实现页面跳转的语法,请参阅微信官方“小程序开发文档”的 “组件”->“导航”->“navigator” 小节。
除了页面跳转之间传递的数据,还有一些整个应用的各个页面都会使用到的数据,即全局数据。比如用户的登录状态,我们应该在用户打开小程序时就引导用户登录,后续用户访问小程序的各个页面,页面只需要查询用户的登录状态是否有效,如果用户未登录就跳转到用户登录页面。
小程序的全局数据在 app.js 中定义:
//app.js
App({
onLaunch: function() {},
//全局数据
globalData: {
全局数据名称1: 初始值1,
全局数据名称2: 初始值2
}
})
2、页面拆解为子部件
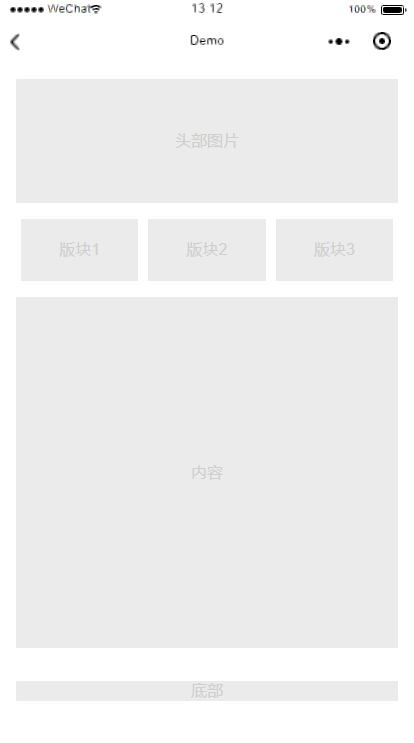
页面中子部件的概念,我们结合下边这张图就可以很方便的理解了。
小程序页面子部件示意图:

该图是很多小程序首页使用的子部件排列图,图中一共有 6 个子部件,子部件之间有两类关系:排列顺序和间隔距离。
头部图片和板块 1 是上下排列的顺序,板块 1 和板块 2 是左右排列的顺序。
从图中我们还可以看到子部件之间有一定的间隔距离。
在小程序中,每个子部件我们一般用 <view>子部件具体内容</view> 的语法来定义, view 即 HTML 中的 div 。
view 之间默认是上下排列的顺序,左右排列和间隔距离需要借助 UI 框架或在 WXSS 中的编写 CSS 样式来实现。
下一节我们将编写小程序代码,实现图中所描述的页面!
3、子部件拆解为显示元素
子部件拆解为显示元素,在第一章第二节已经有详细的讲解,具体内容请回顾第一章第二节中“1. 界面分析”。
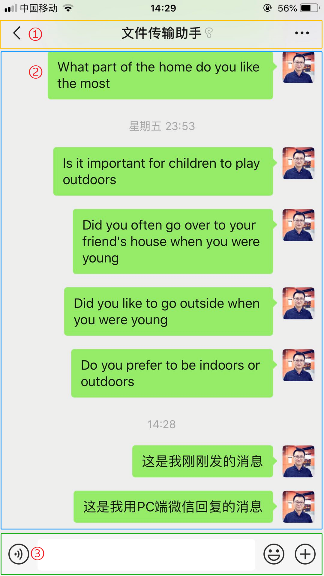
在这里以微信聊天页面为例,来介绍一下显示元素之间的关系。
微信聊天页面:

图片描述
显示元素之间同样具有两类关系:排列顺序和间隔距离。
在顶部子部件(图中标记为 ① 的区域)中包括三个显示元素,它们之间是水平排列顺序。水平排列顺序分为三类:
- 靠左:返回按钮(一个箭头形状的图标)
- 居中:聊天对象的昵称
- 靠右:更多操作按钮(一个三个点组成的图标)
在聊天内容显示子部件(图中标记为 ② 的区域)中包括多个显示元素,它们之间是垂直排列顺序。垂直排列顺序也分类三类:靠上、靠下和垂直居中。
此外,显示元素还有一些特殊的排列方式,比如我们在手机中常见的未读消息红点,通常显示在图标的右上角。
从图中我们还可以看到显示元素之间也有一定的间隔距离。
显示元素的排列顺序和间隔距离,同样是借助 UI 框架或在 WXSS 中的编写 CSS 样式来实现。
如何编写 CSS 样式实现排列顺序和间隔距离,请学习这门课程:初识 HTML+CSS
4、显示元素拆解为分类
一个显示元素似乎就是一个组件的样子……
我们已经知道分类包括界面、数据和事件,显示元素拆解为分类就是理清显示元素包含哪些界面、数据和事件。
在第一章第二节的“1. 界面分析”、“2. 事件分析”中,我们已经详细介绍了界面和事件的拆解方法,这里对数据拆解方法进行一下补充。
数据有三种作用:
- 显示数据:供界面显示内容
- 状态数据:作为状态标志决定界面显示与隐藏
- 输入数据:记录用户输入的内容,并实时显示在输入界面中
顶部子部件(图中标记为 ① 的区域)有三个显示元素:
- 返回按钮(一个箭头形状的图标)的作用是页面跳转,不包含数据;
- 聊天对象的昵称会因为不同聊天对象而改变,它应该是一个数据
nickname; - 更多操作按钮(一个三个点组成的图标)的作用也是页面跳转,同样不包含数据。
因此,顶部子部件包含一个数据:
{
data: {
nickname: "" //初始值是一个空字符串
},
}
聊天内容显示子部件(图中标记为 ② 的区域)包含 1 个显示元素,该元素是一个“多条内容交互界面”,显示我们与好友的聊天记录列表。因此该元素应该包括一个数据 chatRecord,并且该数据是一个数组,用来存储多条聊天记录。
此外,该显示元素还包括了丰富的事件,我们还需要对事件进行分析,识别出状态数据。
与界面显示隐藏有关的事件包括:
- 长按消息“事件”,显示复制、转发、收藏、删除等操作按钮;
- 点击空白区域“事件”,如果正在显示复制、转发、收藏、删除等操作按钮,则隐藏这些按钮。
这说明需要一个状态数据 hideChatOperation ,来控制复制、转发、收藏、删除等操作按钮的显示与隐藏。
因此,聊天内容显示子部件包含两个数据:
{
data: {
chatRecord: [], //初始值是一个空数组
hideChatOperation: true //初始值默认隐藏复制、转发、收藏、删除等操作按钮
},
}
聊天内容输入子部件(图中标记为 ③ 的区域),包含 4 个显示元素及多个事件。通过逐一分析,我们可以知道数据应该包括:
- 一个状态数据
inputType,该数据有多种状态,包括文字输入状态0、语音输入状态1、表情输入状态2; - 一个状态数据
hideMoreOperation,该数据控制照片、拍摄、视频通话等操作按钮的显示与隐藏; - 一个输入数据
inputContent,记录用户输入的文字、语音、表情等信息。
{
data: {
inputType: 0, //初始值是显示文字输入状态
hideMoreOperation: true, //初始值默认隐藏照片、拍摄、视频通话等操作按钮
inputContent: "" //初始值是一个空字符串
},
}
2)编程步骤
在完成一个小程序应用需求的拆解后,我们已经对我们要编写的小程序有了非常有层次、也非常细致的理解,接下来我们就可以使用“逆向工程”的方式,将我们拆解出的所有元素,通过程序代码逐一实现,并最终像搭积木一样,构建出整个小程序代码。
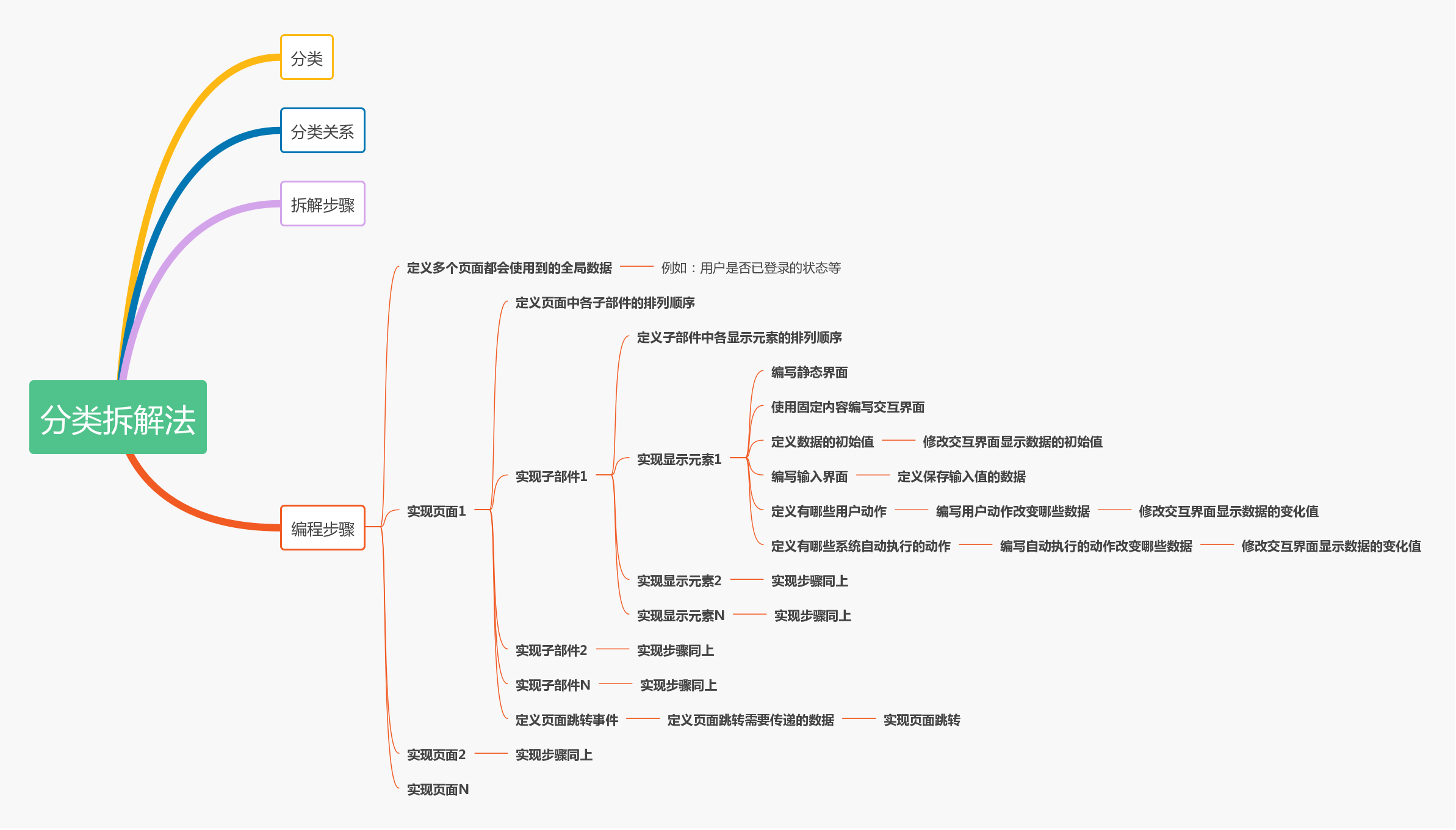
“逆向工程”的方式就是“分类拆解法”的最后一步编程步骤:
在开始编程前,先选定一个 UI 框架,如 WeUI 等。UI 框架已经包含了大部分常用的 CSS 样式,可以帮助我们极大地减少 CSS 样式编码量。
首先,从拆解出来的所有数据中找到各个页面都要使用到的数据,在全局数据中定义。
然后,逐一实现每个页面,实现顺序如下图所示。
小程序的编程步骤:

在第三章中,我们将使用 WeUI 作为 UI 框架,编写多个小程序页面,来实际演练“拆解步骤”和“编程步骤”。
3)下节预告
从下一节开始,我们将结合常用的小程序功能组件,通过实践的方式来进一步理解和掌握“分类拆解法”,并最终运用到自己的小程序开发中。
4)实践环节
实践是通往大神之路的唯一捷径。
本节实操内容:
- 使用“分类拆解法”拆解小程序项目创建后自带的 Demo。
5)Q&A
💡:这个课程是做一个微信商城小程序么?
是会员制社交电商小程序,包含了用户体系、积分体系、付费会员体系(类似小红书的小红卡和京东的Plus会员)以及商城和社区(类似小红书这样的 UGC 社区)等功能模块
💡:老师真大佬,写专栏比录视频费劲多了,重点价格这么实惠,笔法也是风趣幽默,笔芯
感谢同学支持。看到大家对内容的肯定,感觉筹备和编写专栏花费的这许多时间都没有白费呀,谢谢大家。
💡:非常有必要的基础知识,老师总结的很到位,强烈建议没有基础的同学按照老师的要求来,可能前几课需要消耗的时间会占超过一半的时间。想起了我当年初学编程的苦逼时光
认真学习的同学最美丽,给你一朵小红花 ^_^
💡:这个使用原生框架吗
内容是基于原生框架、官方组件、第三方UI框架和小程序云开发,目的是降低学习曲线坡度
★总结
- 所谓的分类拆解法,就是先知道「分类与分类关系」的概念,然后把这些概念运用到拆解的步骤中……最后完成编程……