mini-program
✍️ Tangxt ⏳ 2020-12-17 🏷️ 开篇
开篇
★01 开篇词:为什么你觉得学编程好难?
理想必须要人们去实现它,它不但需要决心和勇敢而且需要知识。——吴玉章
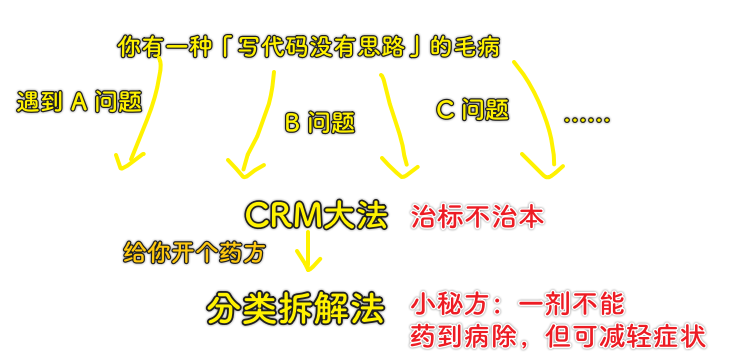
1)我真得没有思路
一个有趣的现象:
在与同事共事的过程中,A 同事一点就透,甚至无师自通,而 B 同事则在代码评审被打回修改多次后,却总还是提交让人难以理解和 Bug 遍野的代码。…..
可以看到 B 同事编写代码的效率和质量是有问题的……
那如何解决之呢?让大佬:
- 定期组织内部学习高质量源代码,期望达到 “读码百遍其义自见的效果”
- 建立各种高度封装的开发框架,尽量减少程序代码编写量,毕竟少写少错对吧
- ……
然而并没有什么卵用……B 同事写出来的代码依旧辣鸡!
直到有一天,有一妹子说到「他们也想写出优雅的代码,可在编程的时候就是咩有清晰的思路」
他们一般写代码的姿势是「搜索编程大法」,也就是「CRM」大法 -> 找到别人解决这个问题的代码,复制之,运行之,改之,得到正确的运行结果,这段代码就 OK 了!
2)如何解决没有思路的问题?
请使用编程思路梳理方法 “分类拆解法”,此方法效果不错,尤其对于前端新人来说!
3)该专栏最有价值的两个点
- 分类拆解法
- 实战商业项目「会员制社交电商小程序」,包括:
- 如何一步一步完成整个项目的设计、开发、上线;
- 如何使用这个实战项目作为你的小程序和 GitHub 作品,增加你的面试竞争力;
- 当然还包括可以直接用于商业用途的完整源代码
4)小结

如果把「没有思路」类比成一种病的话,那么这可以是一种慢性疾病,它一直影响着你,但是「分类拆解法」可以慢慢调和你的病,直到康复……而不是当你病发时,你直接吃一颗治标不治本的药,表面上看,咩有困扰了,不痛了,但第二天,还是会触发……
就像是慢性胃炎那样……
总之,整个专栏内容都是以 “分类拆解法” 为基础方法论的,整个实战项目内容也是完全按照分类拆解法来一步一步实现的
你往树上摘果子,那么脚下的凳子就是你的底盘,底盘越高越稳,你就越能摘到又大又好吃的果子……而不是猴急,先把能摘到的吃了再说……
一些言论:
- 「搜索编程大法」的存在是为了让我们省事,让我们更快地完成 leader 交代下来的任务
- 迈过「搜索编程大法」是必经之路
- 「分类拆解法」的由来:是作者系统复盘总结,最终归纳出自己的一套方法论 -> 在编程道路上,你需要不断优化自身的方法,不断地迭代出适合自己的新方法…… -> 这个过程本身,也是一种方法,名为「迭代法」
- 后端使用云开发,有后端基础的同学也可以按照课程内容用其他语言实现
- 编程语言很易学,编程思想很难精,内外兼修方是正途。 一朝悟道后,犹习得独孤九剑万法皆可破,任何编程语言都一学就会。 如果兄台已达此悟道之境,我必须要说一声:大神,这个专栏对你来说就是一门基础课
- 实战商业项目脱敏后的内容为主,编程思维和用好小程序官方文档很重要
- 专栏的“分类拆解法”可以帮助你理清编写代码的思路,思路清楚以后,只需要找到实现这个思路的组件或小程序语法示例即可一步步完成代码编写
★02 分类拆解法简介: 助你马上起飞的编程方法论
立志是事业的大门,工作是登堂入室的旅程。——巴斯德
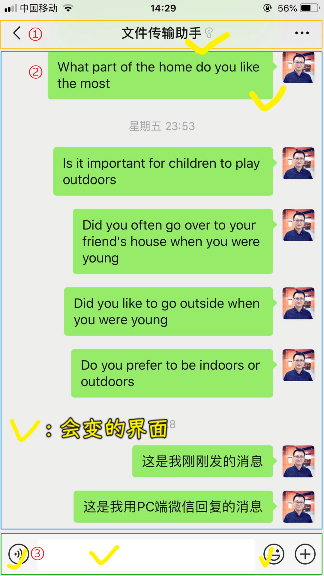
实验对象(微信聊天页面):

1)界面分析
概念:

- 不会改变显示内容的元素叫做 “静态界面”
- 会改变显示内容的元素叫做 “交互界面”
以前的认识:看到一个页面不好看,就说界面不好看,其实准确来说应该是页面不好看才对。通常我们说界面不好看,这指的其实是软件界面不好看。我第一次认识到可以把一小部分内容也看作是一个界面……一点疑惑:说「输入界面」还是说「表单界面」好呢?……
界面不单只是一个元素的界面,也可以是多个元素构成的界面,反正多个元素是同一类型的我们都可以整体说这是一个界面……那个顶部区域,我们整体来看似乎可以说是顶部区域界面,但这并不好,因为这划分的不够细呀……毕竟,这 3 个元素有着不一样的功能……
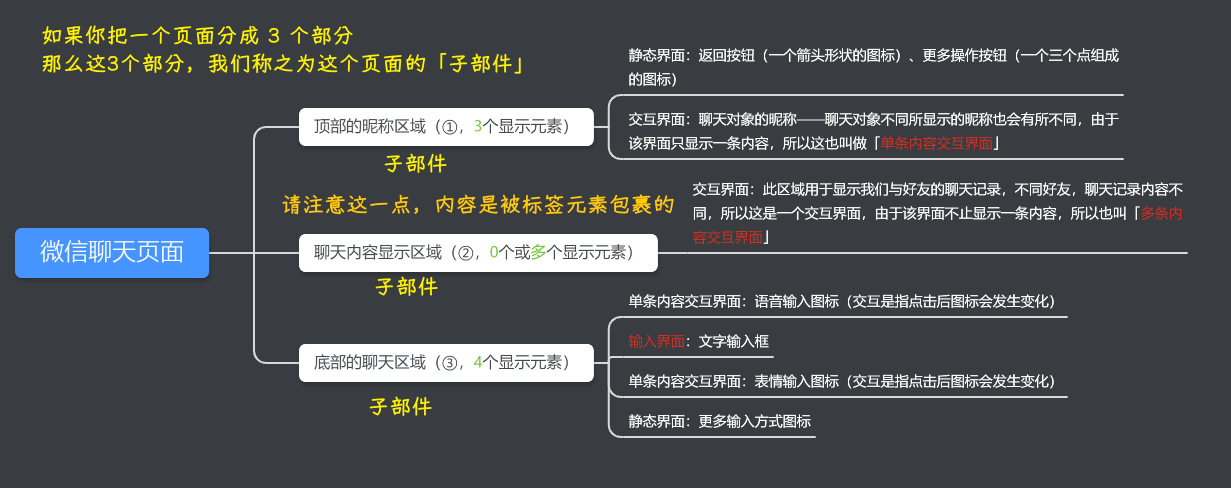
界面分析:

分析完后,你会发现这样一个问题:
界面其实都应该是静态的才对,因为那些所谓的「交互界面」是由于我们点击了它或者其它姿势才促使了显示内容的变化啊!
而这就引出了我们的下一个话题了:「事件分析」
我们在屏幕上对着页面指指点点的这种行为,或者说人的动作,定义为「事件」,说白了,就是你对这个页面指点江山,搞事情呀!而页面中的界面部分会因此发生某种反应(跳到某个界面、元素内容改变等)来响应你的行为……
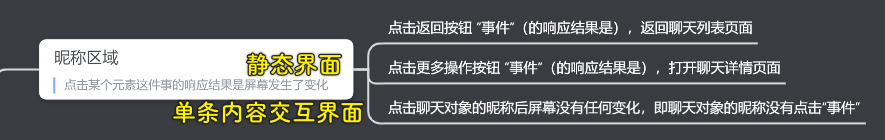
2)事件分析
1、昵称区域

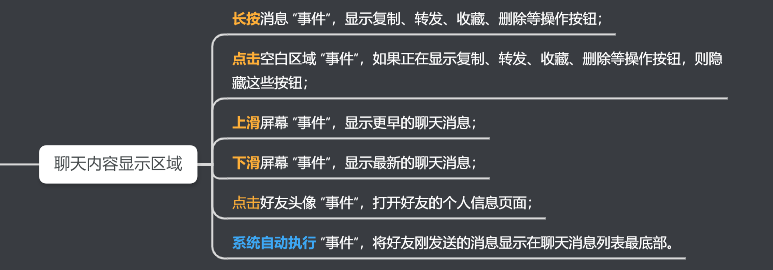
2、聊天内容显示区域
我们观察到的现象:
在聊天内容显示区域,我们长按一条消息,会出现复制、转发、收藏、删除等操作按钮,并且当我们此时点击空白区域,刚出现的这些操作按钮会消失掉;我们上下滑动屏幕,会显示更早或最新的聊天消息;我们点击好友头像,会打开好友的个人信息页面。
除此之外,当好友向我们发送消息,系统(系统是指人编写的计算机程序,比如 App 或者小程序。为什么要特指人?你见过动物写代码的吗,嘿嘿)会自动将好友刚发送的消息显示在聊天内容显示区域。
从中我们可以看到:
“事件” 分为两类,人的动作和系统自动执行的动作

因此,聊天内容显示区域的事件包括:

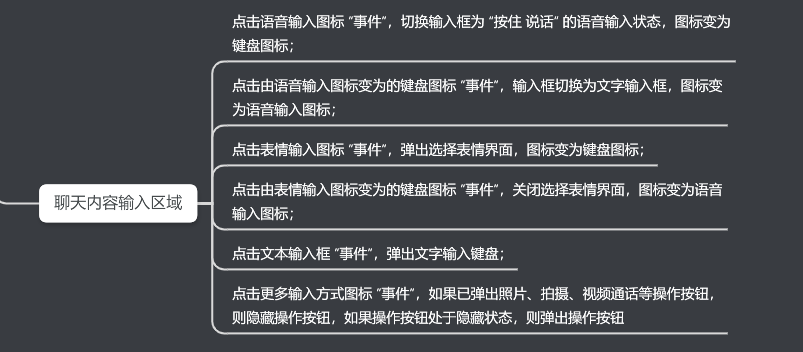
3、聊天内容输入区域
我们观察到的现象:
底部的聊天内容输入区域,我们点击语音输入图标,输入框会切换为 “按住 说话” 的语音输入状态,并且图标会变为键盘图标。当我们点击键盘图标,输入框会切换为文字输入框,并且图标会再次变回语音输入图标。
我们点击表情输入图标,会弹出选择表情的界面,并且图标会变为键盘图标。当我们点击键盘图标,选择表情界面会关闭,并且图标会再次变回表情输入图标。
我们点击文本输入框,会弹出文字输入键盘。
我们点击更多输入方式图标,会弹出照片、拍摄、视频通话等操作按钮,再次点击该图标,则会隐藏这些操作按钮。
所以,聊天内容输入区域包括以下事件:

以上只列举了微信聊天页面的一部分内容,还有其它一些动作,如点击语音消息、发送语音等就不一一列举了,同学们可以自己总结一下还有哪些 “界面” 和 “事件”。
动作,即人或系统对页面搞的动作,如人对页面有触摸动作,滑动动作等,而系统对页面有定时动作等……
输入框有内容,会把「更多输入方式图标」搞成是「发送」按钮……疑问 -> 这还是静态界面吗? -> 或许我们考量这个界面的标准是其内容是否发生了变化,而不是把一个元素搞成是另一个元素……
3)分析结果
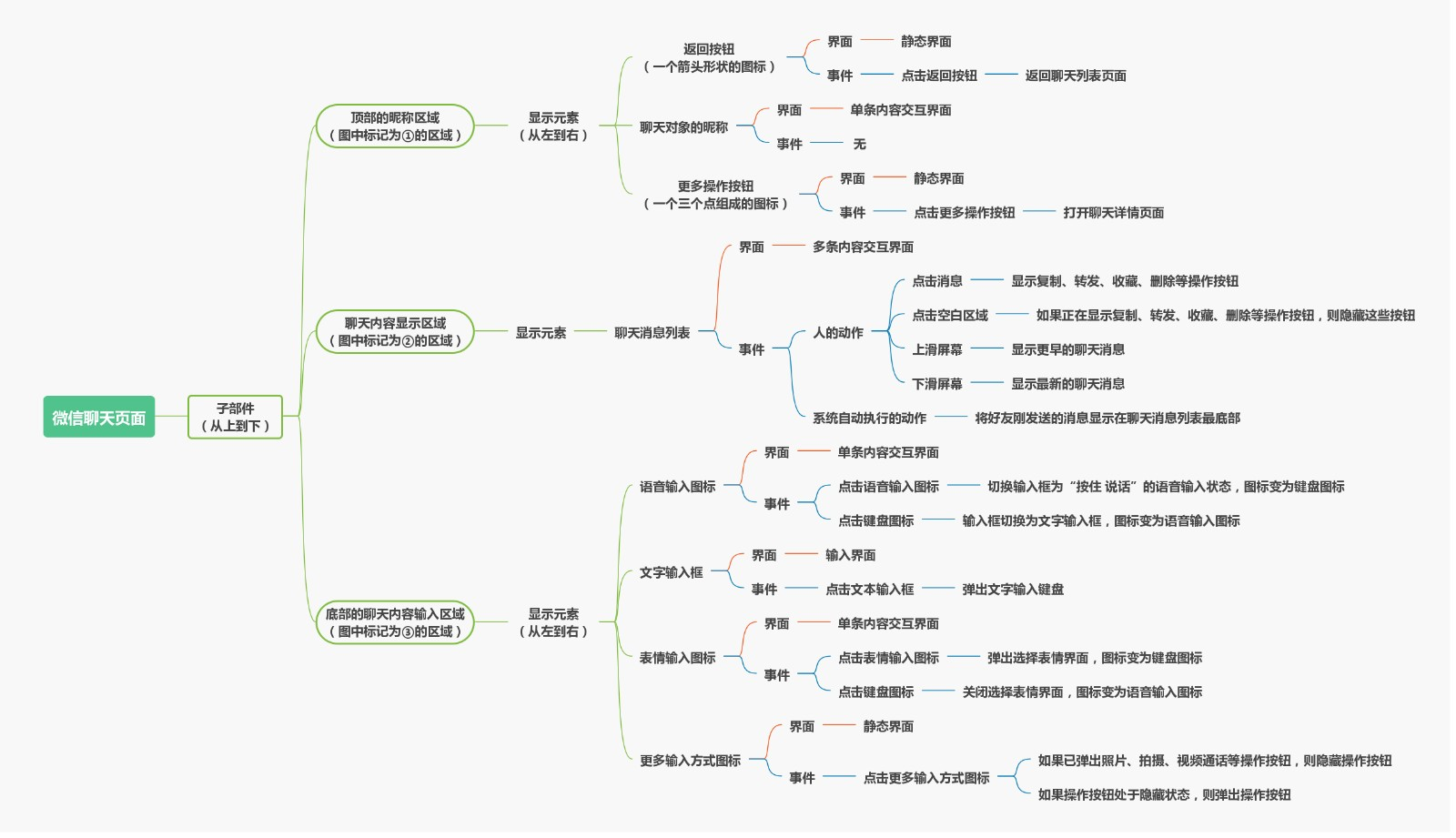
总结一下微信聊天页面分析结果:

页面包含子部件,子部件包含三大区域?为啥不应该是一个子部件等于一大区域呢? -> 或许作者的本意是这样的,子部件上,子部件中,子部件下这样……
通过上述分析过程(上图从左到右的过程),我们就可以相对轻松的把一个很难靠脑袋想清楚的复杂功能(一个面),分类、拆解为多个我们可以清晰思考的多个小功能点(多个点)。
分为三大类,拆解成各种小界面?还是把显示内容分为静态界面、交互界面、输入界面这三大类,然后再去拆解其中的事件?
如此一来,我们在编程的时候就可以一次聚焦实现一个小功能点。在一个个小功能点实现后,再把它们像搭积木一样组合起来(把一个个点按图从右到左进行拼装),就可以相对简单地完成整个复杂功能的代码编写。
并且,一次聚焦思考一个点该怎么实现,我们更容易想得更全面。同样的编程水平,以这样的思路编写出来的代码,BUG 会更少,代码质量会更高。
4)分类拆解法简介
1、核心思想
“分类拆解法” 的核心思想就是将一个页面进行分类、拆解,理清有多少个分类,以及分类之间的相互关系,然后编写代码逐一实现它们,最后把所有分类组合起来就实现了这个页面完整的功能。
2、步骤
“分类拆解法” 简单来说分为三步:
- 第一步,分类,找出所有的界面、事件;
- 第二步,拆解,用文字(和 / 或图表)描述界面、事件、数据是什么,以及它们之间的关系;
- 第三步,编程,将文字(和 / 或图表)翻译为计算机能理解的程序代码。
3、分类
分类工作包括:
- 一个页面包含几个子部件,这些子部件的排列顺序是怎样的;
- 每个子部件包含哪些显示元素,显示元素中哪些内容是不变的,哪些内容是变化的;
- 显示元素中哪些内容会响应人的动作;
- 系统会自动执行哪些动作。
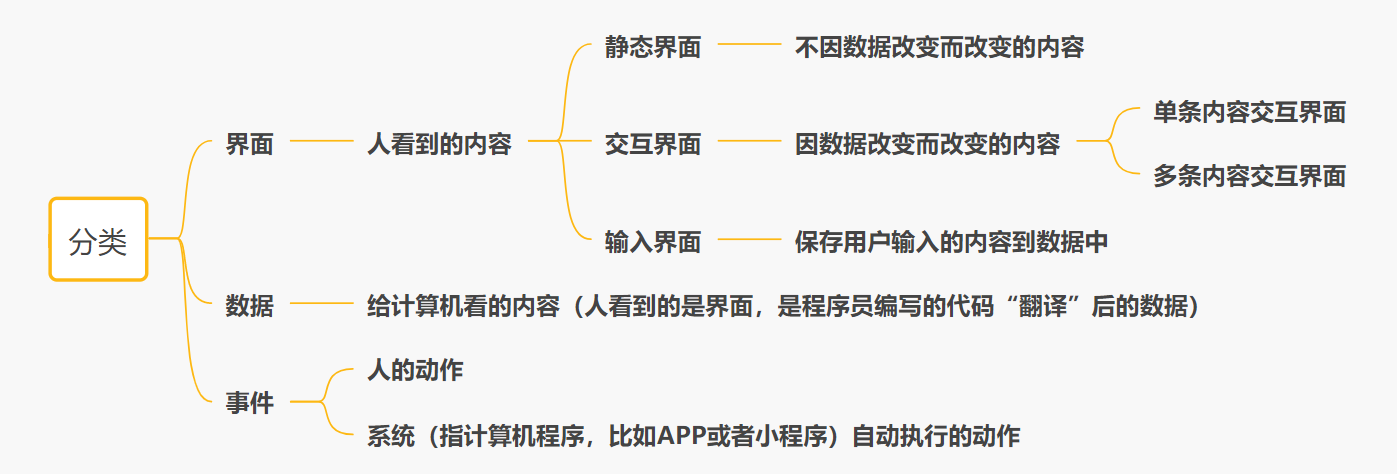
“分类拆解法” 的 “分类” 包括三种:我们作为用户能感知到的 “界面”、 “事件”,以及我们作为用户看不到而计算机能看到 “数据” 。今天初步讲解了我们能直观感受到的 “界面” 和 “事件”。

看不到的第三种类型 “数据”,是给计算机看的内容(人看到的是界面,是程序员编写的代码 “翻译” 后的数据),由于它较为抽象,我将在后续的内容中结合实际编程实例来具体讲解。
类似于 Vue 里边的
data呗!
4、拆解
拆解工作包括:
- 如果用户要达到什么目的,他需要在界面的什么地方做什么动作(触发什么事件);
- 当用户做了什么动作(触发什么事件),什么数据需要改变;
- 当什么数据改变了,界面的什么内容需要变化。
理清那些需要绑定事件监听器的元素!以及明确知道自己之所以这样做的目的!
叫「拆解」,我觉得不怎么好 -> 这一步理解成「伪代码」倒是挺 ok 的!
5、如何学习
如何 “分类”,如何厘清三种类型之间的 “分类关系”,如何进行拆解的具体 “拆解步骤”,以及如何根据分类、拆解后的细化结果一步一步完成程序编写(即 “编程步骤”),是贯穿本专栏的主线,每一个编程实例均使用 “分类拆解法” 的方法与步骤。
希望通过不断的重复、强化、实操,在学习完本专栏后,各位同学不仅能具备小程序开发基础能力,更能培养出系统化的编程思维与编程方法。
6、如何使用
在实际商业开发中,如果是做项目开发,一般会先由项目经理或需求分析师编写需求规格说明书;如果是做产品开发,一般会先由产品经理编写产品设计说明书。
PS:如果你是基于兴趣想自己写一个程序,或者有自己的创业项目构思,建议你先整理出需求、画出原型,并编写你自己的产品设计说明书,之后再进入开发环节。如果你不知道什么是需求、原型、产品设计,可以去 人人都是产品经理 这个网站学习一些基础知识。
我们作为开发人员,拿到上述文档后,可以使用 “分类拆解法” 的思路,梳理清楚我们要编程实现的内容包括哪些 “界面”、“事件” 和 “数据”,每一个 “界面” 是什么类型,每一个 “界面” 需要显示哪些 “数据”;每一个动作的 “事件” 响应结果是什么,每一个 “事件” 应该改变哪些 “数据”。
在厘清 “界面”、“事件” 和 “数据” 后,我们按照 “分类拆解法” 的编程步骤逐一击破每个显示元素,每个子部件,每个页面功能,就可以轻松完成整个程序的编写。
厘清指的是梳理清楚「界面、事件、数据」这三者的关系……
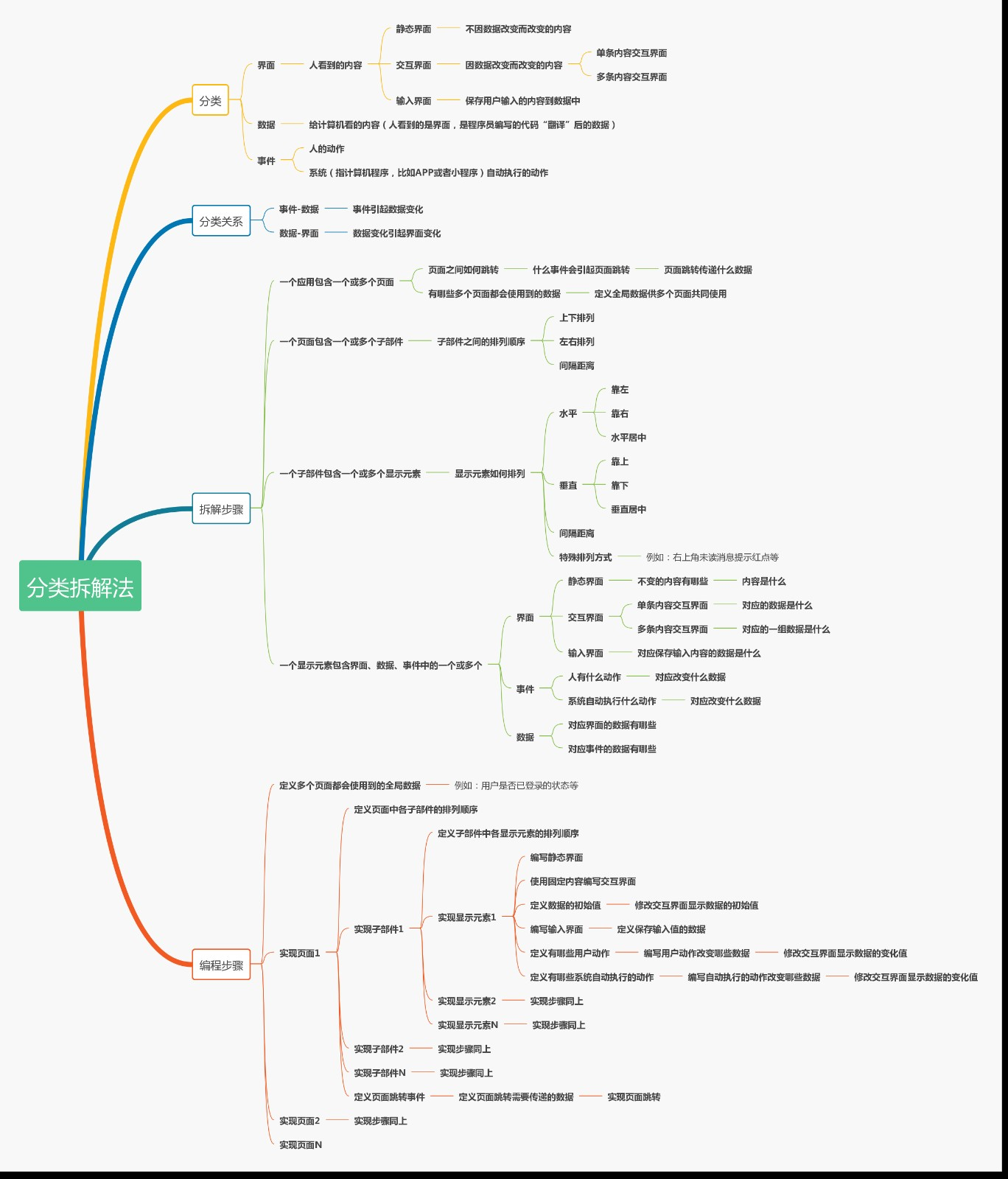
7、全貌
附上 “分类拆解法” 的完整思维导图以及相关概念,一览它的全貌:

“分类拆解法” 相关概念:
- 系统:人编写的计算机程序,比如 APP 或者小程序;
- 数据:给计算机看的内容,人看不到数据,人在界面中看到的是程序员编写的代码 “翻译” 后的内容;
- 界面:人在屏幕上看到的内容,包含界面的布局、界面中不随数据变化而变化的内容,界面中会根据数据变化而变化的内容;
- 事件:人在界面上的动作,如手指点击手机屏幕,鼠标点击、键盘输入等,以及系统自动执行的动作;
- 事件、数据、界面的关系:事件会产生数据变化,数据变化会引起界面中显示内容变化。
5)下节预告
聊一聊本专栏的正确打开方式 - 专栏使用方法,专栏内容概览以及有哪些 “臣妾做不到” 的事 - 本专栏不能给你什么
如何阅读该专栏+此专栏大概会讲哪些内容+不会讲的内容
6)实践环节
实践是通往大神之路的唯一捷径。
本节实操内容:
- 参照本节拆解微信聊天页面的思路,使用 “分类拆解法” 分析微信的主页面 - 我们打开微信看到的第一个页面,好友消息列表页面。
分类拆解法就是前端 MVC 的详细版……
7)Q&A
💡:醍醐灌顶一般,用这个思路开发前端界面,简直提高了不止一个 level。但也有一个疑惑。我是一个后端程序员。可以理解运用这套方法在后端开发中吗。
后端开发当然也可以分类拆解,这个专栏主要是讲解小程序偏前端一点,完整的后端分类拆解法有机会我再开新专栏详细讲解?
后端的思路就是照着 mvc 对应职责来进行的呢?
后端也可以这么拆分:业务模型(数据),业务操作(事件相应的业务动作),接口(对前端来说就是界面),后端还有些公共基础设施多个地方会用到(日志,缓存,登录,权限等)
💡:哲学中的还原论?
分解法在多个领域(不止编程)都有他的身影,其实就是体现最开始哲学中的还原率,现在物理学的还是使用这思路。 我在练习做一个风控评分卡模型,也是这样一个个环节来分解,但显然最难的是数据部分而不是功能部分,每个函数的返回值要要怎样同一,对数据的更改是尽量在主线程里面修改还是在函数内部,我觉得最难的是数据连接的部分的涉及,像要将不同功能写成可以处理多种情况但是功能单一的类,也要考虑新数据如何重复使用特征工程的代码。慢慢的已经超过 3 个星期的业余时间,进度才 60-65%左右。 虽然我有分解,但距离老师的分解水平还是有很大距离。感到艰辛,经验也不足。
不这么做的话,我们还能怎么产生认识呢?……当任何一个外在的现象被你的感觉所捕捉到,到了你的大脑中产生了一个“想法”的时候,你敢说这个时候大脑做的工作不是一种还原?……
一般而言,现代的还原论说的是“试图找出更基本,更简单的对象和规律,凭此解释现象”,至于究竟有没有这个“最”字,内格尔(就是那个第一个规范化表达还原论的人)说“有”,但是其实也有不少人说“没有”,但无论如何,我们都只能这么不断找下去……
➹:为何总有人有「还原论」的倾向,即「试图找出最基本、最简单的对象和规律,凭此解释世界」? - 知乎
💡:请问分类拆解法能适用于其他编程领域吗
专栏里讲的分类拆解法适用于各类 H5 前端和 App 前端编程,不限于小程序。
只要你用了「HTML+CSS+JS」去写页面,那就适用咯!
💡:昨天因为做项目时候思路不清晰,就让领导帮忙拆解了一下,还没有老师拆的这么细致,已经解决了我很多困惑,拆解是一项非常重要的能力,老师给的这个拆解思路和模板太厉害了。
如此聪明的你,多实践拆解,大神头衔指日可待?
★03 专栏使用指南:他们都说一开始就要敲重点
耐心是一切聪明才智的基础。——柏拉图
1)老师的编程水平
虽然我有过近 10 年的编程经验,但最近 5 年的工作内容都是技术管理,偏向宏观、整体的技术架构与技术团队管理方面,很多的具体编程技能都已经还给了 IDE 。
所以请你放宽心,我只是比你多吃了几年饭罢了,编程水平与你并没有本质区别。我能使用 “分类拆解法” 快速找回失落的开发技能,你也能使用 “分类拆解法” 在编程基础不是很过硬、编程经验不是很丰富的情况下,顺利编写出一个功能完整的商用小程序。
2)特别提示
如果你是从未接触过任何编程语言、从未写过任何代码,甚至连 Excel 中如何对一列数字求和都不知道的纯新小白一枚,我建议你在理解了“分类拆解法”后,使用这个方法论的思路,先花一些时间学习一下最基本的前端开发基础知识,比如 HTML、CSS、JS ,然后再来啃我的专栏。
步子迈大了,会扯到蛋的,你懂的。
打怪、升级,才能杀 BOSS 、掉宝,这个过程是没有捷径的(当然,如果你是 RMB 玩家当我没说,不过你要是 RMB 玩家的话,你还有必要来看我码的字么,对吧)。
纯新小白请先带着 “分类拆解法” 的思想,刷光以下 LV1 至 LV4 的地 [ ke ] 图 [ cheng ]:
肃清其中的小怪,然后再来本地 [ zhuan ] 图 [ lan ] 继续升级打 BOSS 。
3)专栏使用方法
1、 练习“分类拆解法”
- 理解和实操编程方法论——“分类拆解法”;
- 在实际编程中不断练习“分类拆解法”,快速提高自己的编程能力。
2、 解决碰到的问题
- 如何上手小程序开发;
- 如何使用小程序云开发实现一个包含数据存储的完整小程序;
- 会员成长体系应该怎样设计和开发;
- 积分体系应该怎样设计和开发;
- 付费会员体系应该怎样设计和开发;
- 一个基本的商城应该怎样设计和开发;
- 一个基本的社区应该怎样设计和开发;
- 一个完整的会员制社交电商小程序应该怎样设计和开发;
- 如何拥有你自己的第一个小程序;
- 如何拥有你自己的第一个 GitHub 源代码项目。
3、学习编程风格
- 变量命名与编程注释风格;
- 前后端分离的编程风格;
- 组件化开发的编程风格。
4、善用项目源代码
- 一个相对完整的商业项目 “会员制社交电商小程序” 的完整源代码,可以直接用于商业用途;
- 本专栏的内容是对“会员制社交电商小程序”源代码的完整讲解,学习本专栏后可以快速修改源代码上线自己的小程序应用;
- 使用这个实战项目源代码作为你的小程序和 GitHub 作品,增加你的面试竞争力。
4)专栏内容概览
1、主线
- 以 “分类拆解法” 为方法论;
- 以实际开发页面功能的方式引出各个小程序常用知识点;
- 以碰到问题到哪里寻找答案的解决问题式思维引导;
- 通过一个个实际页面的开发练习,让零基础的同学也能独立开发一个小型的小程序商业应用。
2、内容概述
- 小程序编程思想;
- 小程序开发环境准备;
- 小程序源代码结构;
- 带同学按照编程思想实现各类基本页面(小程序框架、小程序和 WeUI 组件的使用,如何从资料中找到解决问题的方法和思路);
- 带领同学根据原型实际开发会员制电商小程序(在实际工作中与商业应用开发中的价值:用户成长体系、积分体系、付费会员体系等是每一个商业应用都必备的基础功能);
- 小程序发布;
- 在 GitHub 发布小程序作品;
- 总结回顾与延伸学习建议。
3、适合人群
- 毕业后想从事软件开发的大学生;
- 正在参加培训机构培训,想找软件开发工作的同学;
- 想自学转行软件开发的职场人士;
- 刚进入软件开发行业的新人;
- 有商业计划构思,想自己开发小程序启动创业的人。
4、课前技术储备
- 对前端知识( HTML、CSS、JavaScript、Json )有简单的了解;
- 有实际使用过小程序,对小程序有基本的认知。
5)本专栏不能给你什么
-
不能让你了解小程序的所有细节,这只能靠你自己在实际开发中碰到问题后,通过阅读 小程序开发官方文档 不断积累知识点;
-
不能让你具备编写任何小程序应用的能力,不同行业的小程序应用开发需要不同行业的业务知识作为基础支撑;
-
不能让你成为编程高手,这只能靠你自己不断在实际开发中积累;
-
不能让你成为一个合格的全栈工程师,小程序主要集中在前端开发,全栈开发的全貌需要你自己再花时间学习其它书籍和课程、并不断实践积累;
-
最后,最重要的,任何人都不可能给到你,只能靠你自己修炼的核心竞争力:
专注——手机来了新消息你会条件反射中断编程打开看一下吗?
自律——你能忍住玩游戏、看肥皂剧、看网络小说、看爆米花电影等等诱惑,坚持把本专栏内容学习、练习完吗?
心力——碰到一整天都解决不了的 BUG ,你会万分沮丧甚至放弃吗,还是有不解决誓不睡觉的狠劲?
欲望——你有足够的求知欲和好奇心吗?
你解决过的问题数量 = 你的编程水平高低,这是编程能力提升最快的捷径,没有之一。
所以,努力通过不断“遇到问题,学习思考,最终解决问题”来提升自己的编程能力吧,骚年。
希望早日向你膜拜,未来的大神:)
6)Q&A
💡:好喜欢老师搞笑的风格
哎呀,要是写成教科书了,估计大家看两节就丢到茅坑里了,那多对不起大家花的钱呀
💡:把前端玩明白了再说吧,全栈很多时候等于前端和后台都是东一榔头西一棒槌
我的个人愚见:前端、后端、全栈什么的只是点的技能树不同,并没有高下之分。任何一个领域深入钻研到顶级水平,都是大神。
鄙视链什么的,其实只是自欺欺人罢了……
💡:你解决过的问题数量 = 你的编程水平高低,这是编程能力提升最快的捷径,没有之一。
再来一句:你挖过的坑、填过的坑有多少不重要,被挖坑埋了又诈尸复活的次数 = 你的收入水平
相同的错误重复出现,意味着你的收入水平无法更进一步……
★总结
- 不管写什么页面,都带着「分类拆解法」这个套路去写代码!多练习多实践……
★Q&A
1)厘清 vs 理清?
厘清是汉字词语,拼音 lí qīng,厘是极小的数量,清是清楚,两者合起来表示从最细小的方面都搞得条条有序清清楚楚了。因此可以引申出整理清楚的意思。“厘”作动词用,有“整理、治理”的意思,该词带有文言文色彩,如“厘清、厘正”。
在现代汉语中,“厘”字常用于“厘米”、“毫厘”等组合中。但是,“厘”还有“整理;治理”的意思,这一语义主要用于“厘定”、“厘正”等书面语中,在别的场合使用比较少,所以您可能对它比较陌生。
“厘清事实真相”中的“厘清”就是“澄清;查清楚”的意思。这里如果改为“理清”则是不准确的。“理清”一般用于有条理的事物,比如“理清头绪”、“理清思路”等。
“厘清”的支配对象往往是“关系” “原则” “任务 ”等。在“厘清”之前,人们或许对某个问题或现象没有分辨得很清楚,“厘清”之后,往往就划分了某种界限,使得某问题或现象的性质等得以分明地呈现出来。
由于理清这个词比厘清用得广泛得多,而厘清对不少人来说相对陌生,让他们以为厘清中的厘是错别字,其实不然,作为动宾结构的词组,理清后面一般是头绪、思想等,而“厘清”的支配对象常常是“关系” “原则” “任务 ”等,它有“澄清;查清楚”的意思。
➹:厘清_百度百科