zf-fe
| ✍️ Tangxt | ⏳ 2020-05-27 | 🏷️ JS高阶编程技巧 |
09-JS高阶编程技巧(惰性函数和单例设计模式)
★为什么讲这个?
我们平时所学的基础知识,其目的是:能够项目当中应用,而前端发展到现在这个阶段,前端应用愈发之复杂,原先只需要具备一些基础知识,就能完成日常工作任务,可如今,你还得学会一些高阶的编程技巧才能胜任之……
★惰性函数
JS堆栈内存处理技巧
◇什么是惰性函数?
真实项目中的例子,可不是红宝书提到的那个Ajax兼容例子,毕竟该例子在真实项目里边并不实用
简单就是「懒」,可如何才能让代码「懒」起来呢?
例子一
React、Vue等这些框架的存在,让我们做模块化很简单,可没有这些框架之前,我们是如何做模块化开发的呢?
先来说说为何需要模块化开发?

如何做模块化?
使用自执行函数来搞:

老师直接把
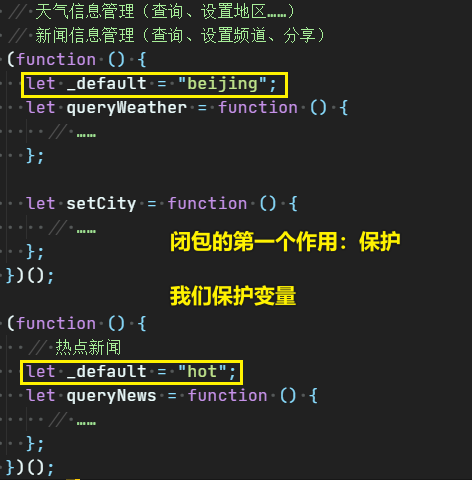
(function(){})()看做是一个闭包,因为变量被保护了……
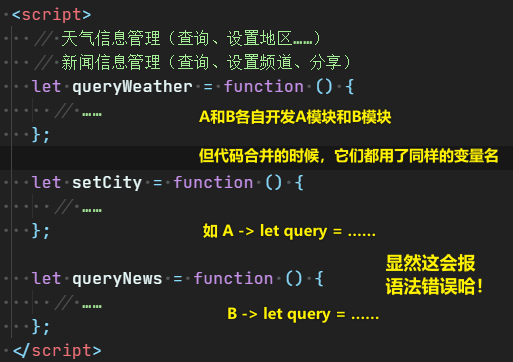
需求:假如一个人需要用到另一个人所写的代码,那该怎么做呢?
如,A写了一个setCity方法,而B不打算自己再写一个setCity方法,打算用A里边的,所以,这该怎么做呢?
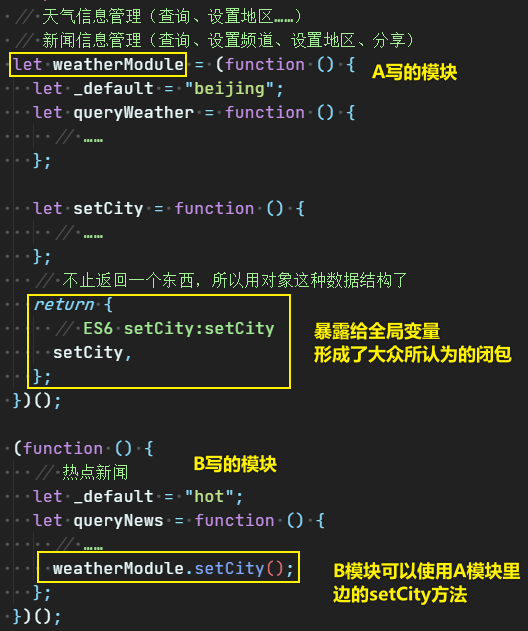
按照上边的代码,B是无法直接访问A里边的setCity的,但我们可以把方法给暴露出去:

只要是供外边所使用的东西,我们都需要通过
return给返回出去!
我们利用了「闭包」防止了模块之间的变量污染,而且也顺利完成了模块之间的通信 -> 体现了惰性
如何体现惰性?
不需要写重复代码,如B模块要用A模块的方法,那么直接调用就好了,同理C模块也要用A模块的方法,也是直接调用即可,无须各自都写一个一模一样的方法!
函数只是创建一次,就可以让每个模块都用上这个函数了,而无需让每个模块都创建一次一模一样的函数 -> 可谓惰性 -> 可谓「单例」
总结一下:
- 上边的代码其实就用到了「单例设计模式(最原始的模块化思想)」 -> 利用闭包机制,把这些变量与方法都给私有化,即「包起来」,保证不与其它模块发生冲突 -> 如果想给其它模块使用的话,直接把相应的东西
return暴露出去即可 - 如果不需要暴露就直接
return一个{},并且还得让这个自执行函数赋值给一个变量 -> 简单来说,就是先搭建一个结构出来,至于暴不暴露私有变量,以后再说……反正以后暴露的话,直接在{}写即可!
不用Vue、React……的时代,我们都是用「单例设计模式」来搞模块化的!
以上都是通过我们之前所讲的基础知识,来一步一步地往项目里边应用起来的!
话又说回来,为啥这就叫做「高级技巧」呢? -> 因为此技巧驾驭于闭包这个基础知识之上哈!
例子二
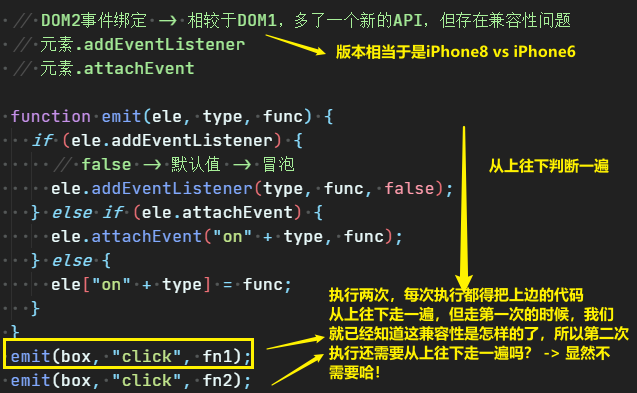
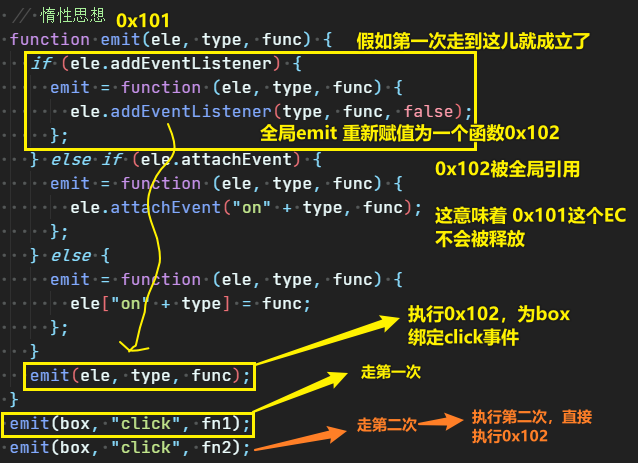
体现「惰性思想」的第二个例子:
没有惰性思想:

使用惰性思想(用闭包概念):
走一遍后,下次再执行就不用再走同样的路了……

这相当于我们之前那道作业题:
let a=0,
b=0;
function A(a){
A=function(b){
alert(a+b++);
};
alert(a++);
}
A(1);
A(2);
作业题?举一反三? -> 哈哈 -> 我是真得想不到……
话又说回来
这emit函数如何体现惰性呢? -> 做判断这件事儿,只做一次,以后再执行emit函数,就不再做了 -> 即让emit函数变懒了
虽然用了闭包,但性能上还是有所提高的!
惰性思想:有些事儿做一次就够了,以后就不用做了!
在真实项目里边,除了用以上这种惰性思想做兼容判断以外,还有很多事情都可以用惰性思想来玩儿!
如:
// 通过传递不同的 type 值,让A等于不同的函数,做不同的事情
function A(type) {
//……
}
想想
switch……case-> TODO List -> CRUD
以上体现惰性思想的代码操作,会经常在项目里边遇到,而且你也会发现在一些类库、源码里边也会常常遇到它们……
★总结
- 惰性函数 -> 高阶编程技巧 -> 单例设计模式 -> 原理:闭包思想
- 何为惰性? -> 有些事儿做一次就够了,如自执行函数里边的私有函数只需要创建一个即可(模块之间的通信)、兼容性判断的函数(判断流程只需要走一遍就好)……
★Q&A
1)对惰性函数了解更多?
在看下边这些文章之前,如果我没有听老师讲,那么我是看不明白的 -> 听老师讲完之后,再去看,简直 so easy
lazy形容词,懒惰的,毫无疑问是一个贬义词。但是,对于计算机领域,lazy却是非常重要的优化思想:把任务推迟到必须的时刻,好处是避免重复计算,甚至不计算。本文的目的是抛砖引玉,总结一些编程中的lazy idea,以期有一些启发。google “lazy”这个单词,在计算机领域高频出现三个词:lazy loading(惰性加载)、lazy initializing(惰性初始化)、lazy evaluation(惰性求值),本文并不刻意区分,因为不管是loading、initializing还是evaluation都需要耗费计算机的运算资源,而且,loading(initializing)也是某种意义上的evaluation。
web开发中的惰性加载与惰性预加载:
在web前端和APP开发中,当提到惰性加载或者动态加载,大家往往会想到分页、轮播图、瀑布流,这些都体现了惰性加载的思想。其中,瀑布流在出诸多图片分享网站中使用非常广泛,比如花瓣网,当滑动到屏幕底部的时候才会去加载新的内容。为什么要使用惰性加载,第一个是用户体验的问题,图片资源流量比较大,一次加载太多对服务器和浏览器压力都很大,对带宽要求也很高;另外,可能用户根本就不会滑动到最下面,多加载的内容就白白浪费了。
当然太「Lazy」了也是不好的,总不能让玩家滑动到底部才一边显示loading icon,一边开始加载。为了提高用户体验,这类网站也会做预加载(predictive loading),即多准备一两页的内容,或者在滑屏到一定程度时开始加载新的一页,不过这样的预加载也是惰性预加载(lazy predictive loading)。
➹:JavaScript 设计模式系列 - 自定义函数(惰性函数) - 掘金
➹:AJAX兼容与惰性思想_AJAX,前端_方震的博客-CSDN博客
➹:★JS高阶编程技巧——惰性函数&单例设计模式、柯里化函数思想、compose函数 - 掘金
➹:★lazy ideas in programming(编程中的惰性思想) - xybaby - 博客园
➹:peter.michaux.ca - Lazy Function Definition Pattern
➹:★JavaScript专题之惰性函数 · Issue #44 · mqyqingfeng/Blog