mini-program
✍️ Tangxt ⏳ 2020-10-17 🏷️ 首页
02-首页制作
★前言
拿到设计稿 -> 分析需求 -> 开始首页制作
★全局 button 组件
代码:Demo
💡:如何自定义一个组件?
文档:自定义组件
简单来说,就是像写页面一样,去写一个组件!
写一个组件的步骤是这样的:
- 用小程序 IDE 新建一个组件
- 局部声明:如果要在某个页面使用某个组件,那么你就得在该页面的
json里边的usingComponents字段了,添加这个"t-button":"/components/button/button"-> 路径可以是相对的../,也可以是直接相对于根目录的/ - 全局声明:在
app.json里边的usingComponents字段里添加组件名和组件路径就好了 -> 这个可能会有 bug!
一些需要注意的细节:
- 组件的样式用
class,而不是id选择器、属性选择器、标签名选择器 - XML 节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也得这样!
- 自定义组件也是可以引用自定义组件的,引用方法类似于页面引用自定义组件的方式(使用 usingComponents 字段)
- 自定义组件和页面所在项目根目录名不能以“wx-”为前缀,否则会报错
为什么我们要自定义去组件?
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似
➹:新增的自定义组件的路径是绝对路径还是相对路径?- 微信开放社区
➹:小程序 app.json 中加入 usingComponents 问题 - 微信开放社区
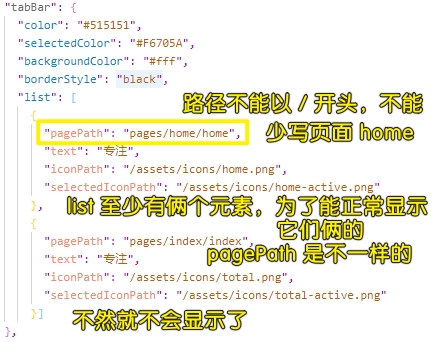
💡:一个底部导航栏怎么定义?

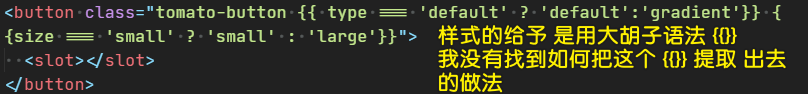
💡:样式处理?

class的值,千万不要因为值过长,而用个回车换行它哈!不然,会报错!
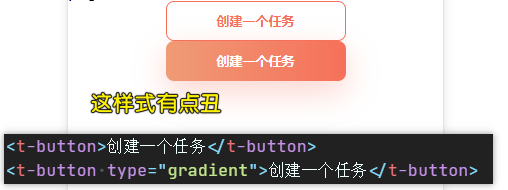
一个组件如何呈现?这得看用户传了什么样的属性值:

t-button的 API:
- type:默认值
'defalut' - size:默认值
''
★全局 clock 组件
代码:Demo
💡:view组件?
★全局 confirm 组件
代码:Demo
组件的状态变化了,你要setData({xxx: 新值})一下,页面才会响应式更新!
注意:访问组件的状态要用thid.data.xxx,这个data是不可省略的,而 Vue 则是可以省略的!
数组是可以用push方法的!
💡:遮罩层怎么做?
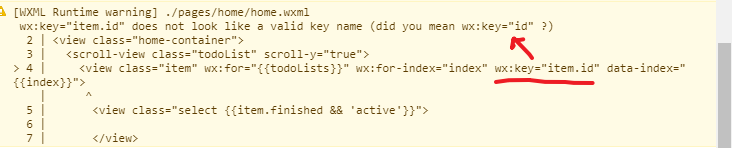
💡:wx:key="item.id"警告?

可直接简写成:wx:key="id"
➹:wx:key 报错 does not look like a valid key name? - 微信开放社区
💡:事件的绑定?
bindtap:触摸元素之后离开就触发事件 -> 类似于点击事件
我们使用自定义组件时要触发自定义事件,需要自定义组件内部的元素向往抛一个自定义事件名出来!
★todo 增删改查模拟
💡:text标签无法文字垂直居中?

于是我把其改成是view标签了!
💡:CSS 多行文本溢出?
➹:小程序开发单行多行文本溢出省略号显示 - 云+社区 - 腾讯云
💡:item被选中的样式?
代码:Demo
💡:一条 todo 被选中了,那么意味着它要被移除,那么其中的移除动画怎么弄?
在元素被移除之前,添加移除动画,动画结束之后,数组也就把此元素给 GG 掉了!
💡:本地存储怎么弄?
➹:wx.getStorage(Object object) - 微信开放文档
💡:小程序的日期处理?
我可以以这种格式2020-10-22 01:30:55记录每条 todo 所创建的时间!
💡:如何获取被点击的元素对象?
我是透过data-xxx来获取的,拿到被点击的元素的data-xxx值,由于该值的设置是根据createId来的,所以,我透过filter筛选出了那个被点击的元素,所对应的数据! -> 反过滤就是没有被点击的元素!
💡:animate.css的使用?
在小程序里边你使用第三方动画库,那么你需要拷贝它的样式表,然后把这个样式import到全局的app.wxss里边 -> 测试一下这个动画库是否能正常工作
找到一个view元素:
- 添加
animated类 -> 这是必须添加的 fadeIn-> 元素在页面渲染后(也许是完成这个渲染的过程)就会搞这个动画fadeOut-> 元素在页面消失前就会搞这个动画
➹:微信小程序开发-76 种动画 animate.css - 微信开放社区
➹:animate.css 的使用 - 小火柴的蓝色理想 - 博客园
➹:Animate.css - A cross-browser library of CSS animations.
➹:CSS3 动画 animation 认识,animate.css 的使用
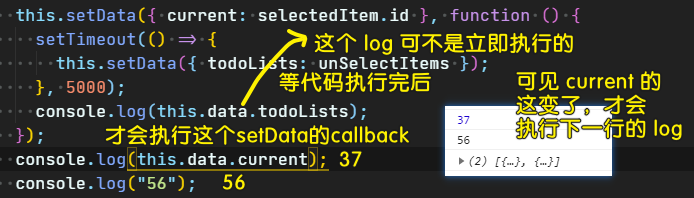
💡:setData的异步或同步?
等所有的 data 值改变之后(同步操作),在进行统一渲染(异步操作)

➹:this.setData 是异步还是同步?- 微信开放社区
➹:微信小程序中关于 setData() 函数的异步同步概念的解释_magicdoger 的博客-CSDN 博客
➹:小程序 SetData 同步还是异步问题_景色分明-CSDN 博客
💡:完成 CRUD 的 U?
💡:如何把数据存到本地?
💡:小程序的全局变量?