css3
✍️ Tangxt ⏳ 2021-10-15 🏷️ CSS
23-flex-basis、flex 缩写、order 排序、align-self 自个儿对齐
本小节当中我们将学习flex-basis 以及 flex 缩写,还有两个不常用的子项属性
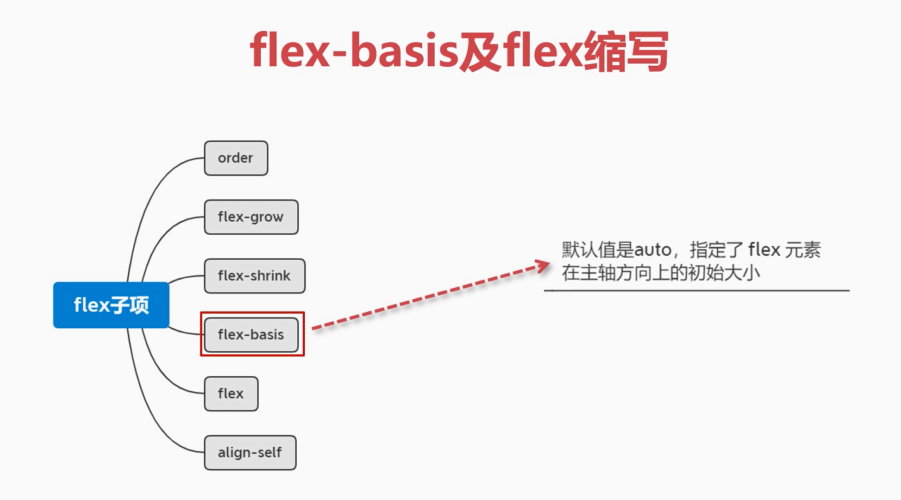
★flex-basis
1)是什么?
首先我们来看一下flex-basis它的含义。

它的默认值是auto,指定了flex元素在主轴方向上的初始大小。
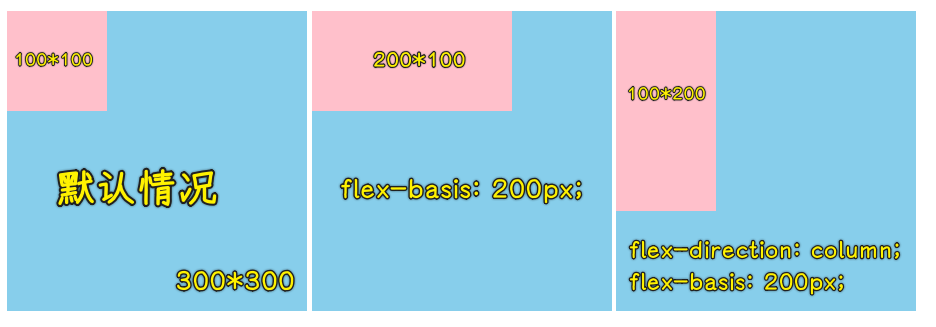
2)`flex-basis`为`auto`以及`200px`的情况
接下来我通过代码来给大家演示一下。
- 结构:
div.main > div - 父元素
.main->500*500->flex - 子元素
div->100*100->flex-basis值是有单位px的,它的优先级大于width

为了方便对比,我用了
300*300的父容器
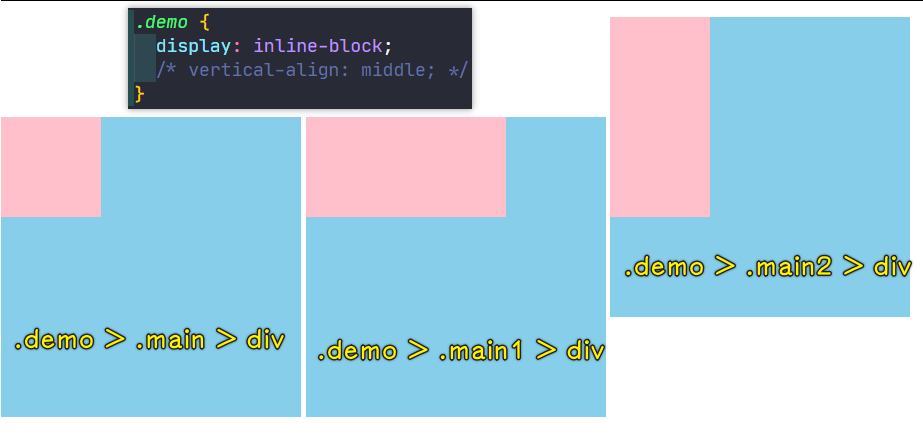
💡:不相关的话题,我在测试的时发现盒子里边的内容居然沿基线对齐

同处一行,不管其结构是怎样的,它们都是在一个行盒内的!而
demo就是内联盒
flex-basis指定该子元素在主轴上的一个尺寸大小,也就是说在主轴上的它所占据的这个宽度,当然,它默认是以主轴来作为宽度的,如果说你是垂直方向的话,那它其实就变成高度了。
- 主轴是水平方向的情况下,你会发现这个
flex-basis: 200px;就会覆盖子元素设置的这个宽度。也就是说在水平是这个主轴的情况下,flex-basis它的优先级是大于宽度的。注意:它其实并不是完全替代宽这么简单。 - 如果现在我们把这个方向改成垂直方向,即当主轴变成垂直方向时,那现在的这个
flex-basis的优先级其实就大于高度了,也就是说会对高度进行一个替换。这个时候flex-basis就代表着垂直方向的这个高了。
可以看到,flex-basis不是单纯的指宽,也不是单纯的指高度,而是在我们主轴上的一个尺寸大小。
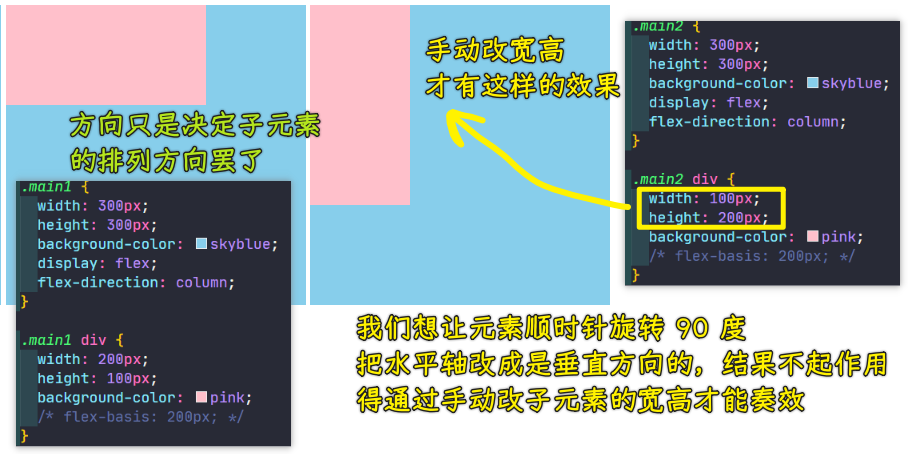
3)为啥要使用`flex-basis`?
那问题来了,我们用这个flex-basis能干啥呢?
它可以更加方便灵活的设置元素的方向。
怎么说?
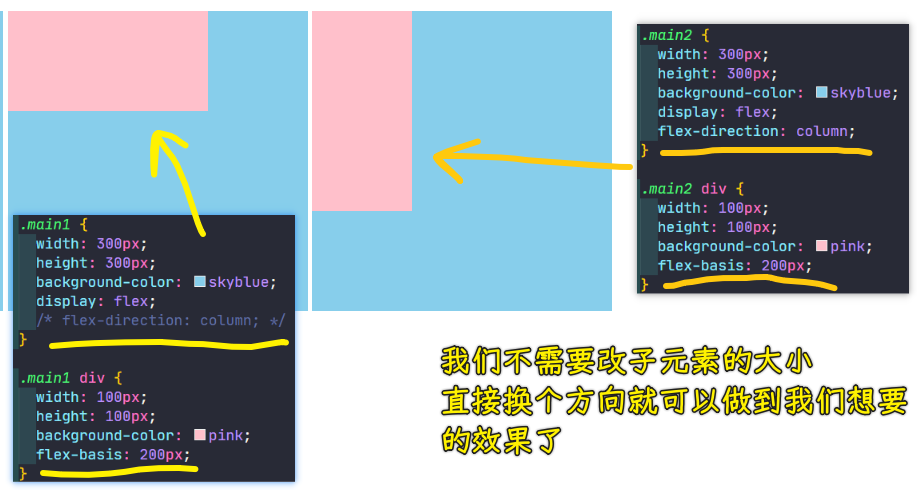
比如我们现在的需求是这样的:

而现在有了flex-basis:

可以看到,这个方向只要一改变,那它的一个排列就会发生变化,这是它的功能!
4)`flex-basis`有哪些可选的值?
接下来我们看看flex-basis有哪些可选的值。
刚才我们说到flex-basis的默认值是auto,那flex-basis写像素和写auto到底有什么样的区别呢?

0px = 0% = 0em = 0pt = 0(都0了,写不写单位无所谓了) -> 例外0 0s 0ms
所以,flex-basis的可选值有:0% auto 200px 100%
★flex
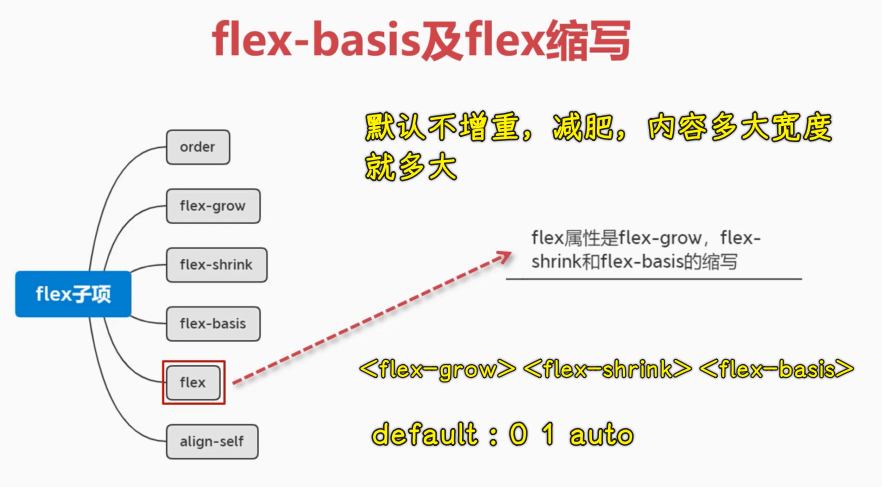
介绍完我们主轴方向上的尺寸之后,再来看一下我们的flex属性,它其实是缩写,那它是谁的缩写呢?我们一起来看一下。
1)概述
flex属性是flex-grow、flex-shrink以及flex-basis这样三个属性的一个缩写。

2)`flex`为`1`或`0`的情况
接下来我们来看一下 flex 这种复合样式,它究竟对应的是哪些值?
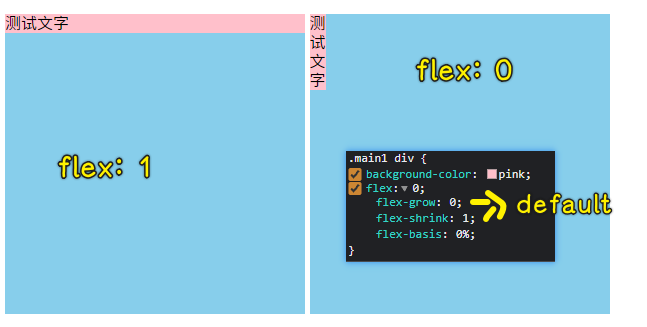
先来个flex为1的情况:

接下来看看flex选择为0的情况:

flex为1和flex为0的区别:控制了flex-grow的值
3)`flex`为`auto`的情况
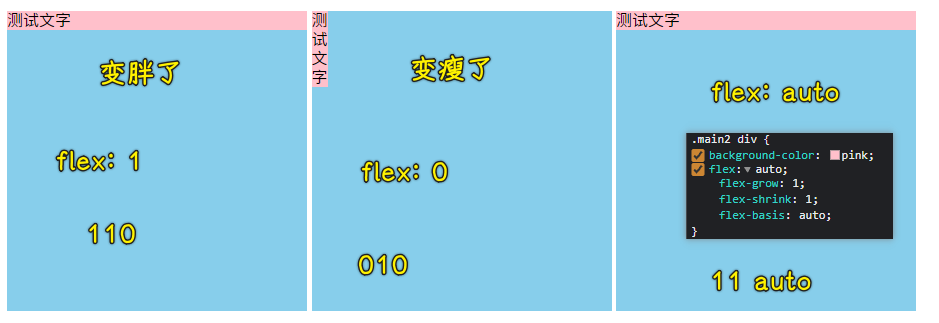
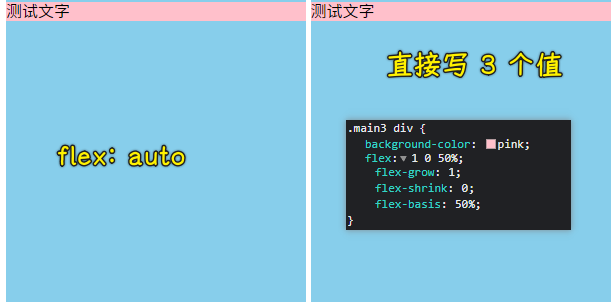
接下来我们再来看,还有我们一般会选择的就是auto,我们看看auto这种又会怎样:

你光写auto那它就不是比例值了,而是认为这是尺寸了(也就是flex-basis为auto值),所以它会给我们返回这样一个结果:
.main2 div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
当然,这些1、0、auto所代表的具体的值,我们不用特意去记,我建议大家分开去设置。如果是复合样式用的比较多的组合,那就可以选择到底是1、0还是auto了
除了这样的选择以外,那我们还有什么样的选择呢?
4)不写一个值,而是写三个值
其实我们可以直接一起性写三个值,比如:

这是正常情况下三个都写的情况 -> 每个坑位的值会一一对应相应的属性
好了,flex简写大概就是这样一个情况了,大家可以根据这个它的一个结果来选择对应的这个操作。
👇:接下来我们再来看一下在子项上其实还有两个不太常用的属性,我们也来了解一下,这样一来,我就把所有的子项的属性都给大家介绍完毕了,然后我们再去做一些案例,以此来看一下这些属性如何在实际应用当中来做。
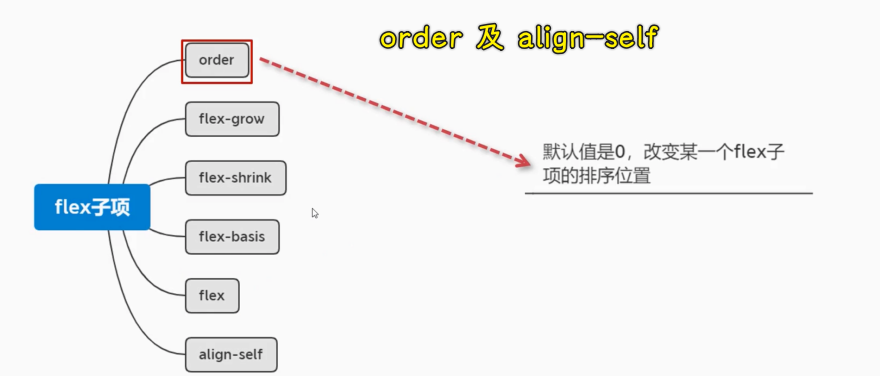
★order
1)概述

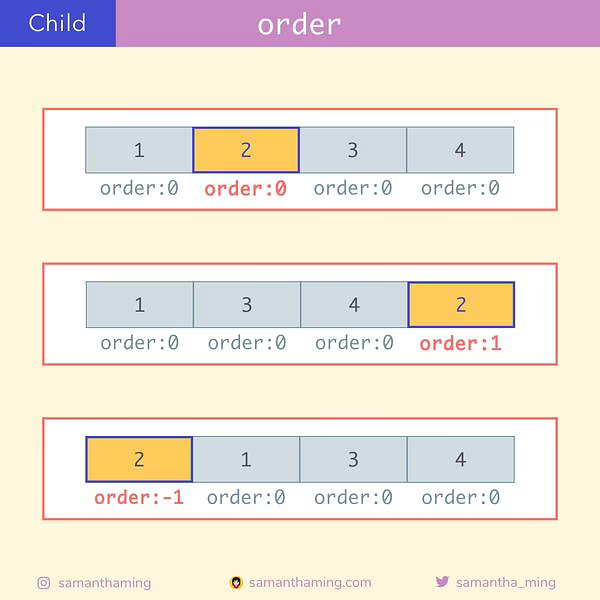
首先我们看一下这个order,order就是排序的意思,它的默认值是0,用来改变某一个 flex 子项的排序顺序,也就是排序的位置。
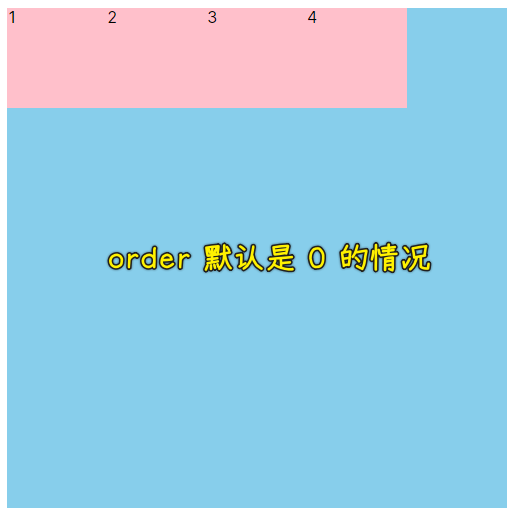
2)默认情况下,子项的排序按在 HTML 中写的顺序来排
接下来我们来看一下这个怎么用。
- 容器:
500*500,flex - 子元素:有 4 个,
100*100

可以看到,正常来说,它是按照你写的这个顺序来进行排序的,而它们的这个顺序的默认值都是 0。
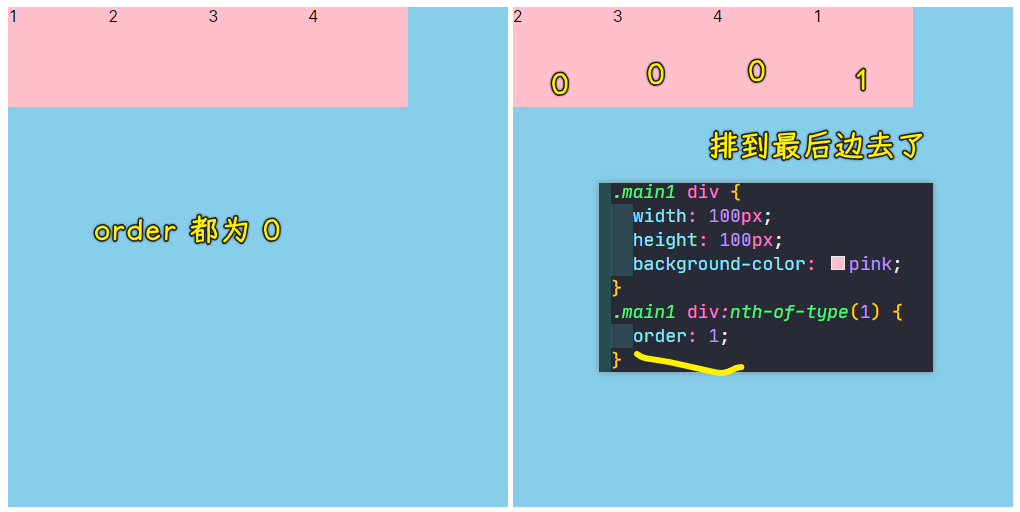
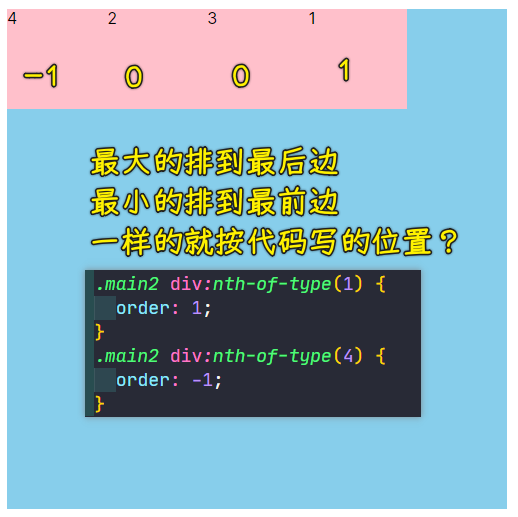
3)`order`为`1`的情况,也就是在所有子项当中最大的情况
那我现在就可以作出调整了。
比如说选择第一个元素,让它的order为1,这样的话这第一个它肯定会排到最后一位:

为啥会这样呢?因为其它子项的order默认是 0,而第一个子项的order选择为1之后,那该子项的优先级肯定是最高的,而优先级最高则会排到整个子项当中的最后一个坑位。
4)`order`可以为负数,如`-1`这种情况,也就是在所有子项当中最小的情况
同样,如果我们现在也可以给子项负数,负数的优先级会比这个0默认的要小,所以该子项会排到最前面:

5)小结
以上就是排序order对子项做的一个简单的排序了,这个order有时候也会用得上,但是大部分情况下我们经常还是用不到这个东西的,总之,了解一下就可以了。
👇:接着我们来看一下最后一个。
★align-self
最后一个其实是针对单独的子元素进行这个对齐的。
1)概述
我们来看一下它的解释:

align-self它的默认值就是auto,用来控制单独某一个 flex 子项的垂直对齐方向,也就是说它是align-items里边的针对单独子项的一个同样的操作。
这是什么意思呢?我们一起来看一下。
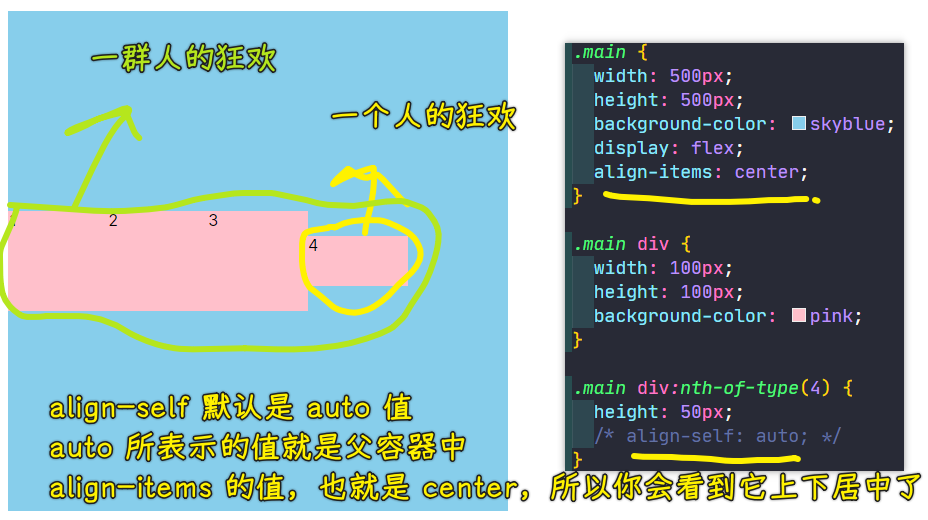
2)`align-selft`为默认值`auto`的情况
- 父容器:
500*500->flex->align-items: center - 子元素:有 4 个,
100*100-> 其中第四个单独设置高为50

align-self它的默认值就是auto,这个auto的含义就是说它跟这个父容器当中的align-items的值是相同的。
- 子项
align-self为auto值:- 父容器的
align-items为center,那auto就是center值 - 父容器的
align-items为flex-start,那auto就是flex-start值 - ……
- 父容器的
知道这个现象之后,我们来改一下这个值。
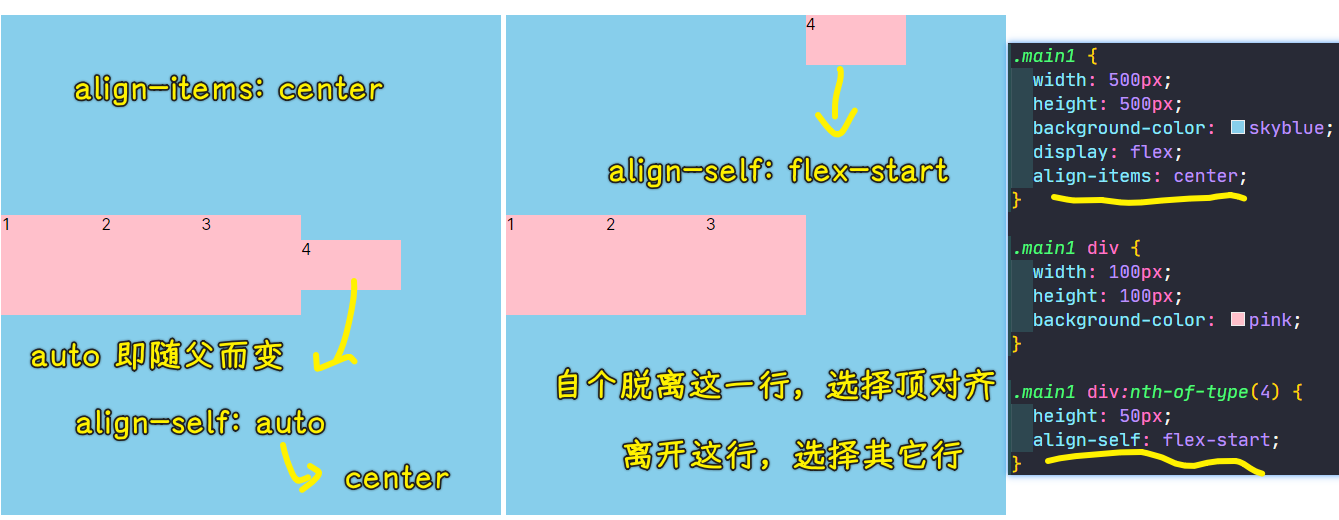
3)`align-self`为`flex-start`的情况
比如flex-start:

我们还可以选择flex-end、baseline等,总之它的用法跟align-items的这个用法是一样的,只不过align-items它是针对整体的,而我们的这个align-self只是针对某一个元素的,每一个小元素的 -> 所以这就比较有针对性了。
至此,所有的关于 flex 子项的属性,就介绍到这儿了,从下一小节开始,我们将陆续地来做几个小的布局案例,来看一下我们刚才这几节学的语法,在子项当中是如何进行实际的布局的。
★总结
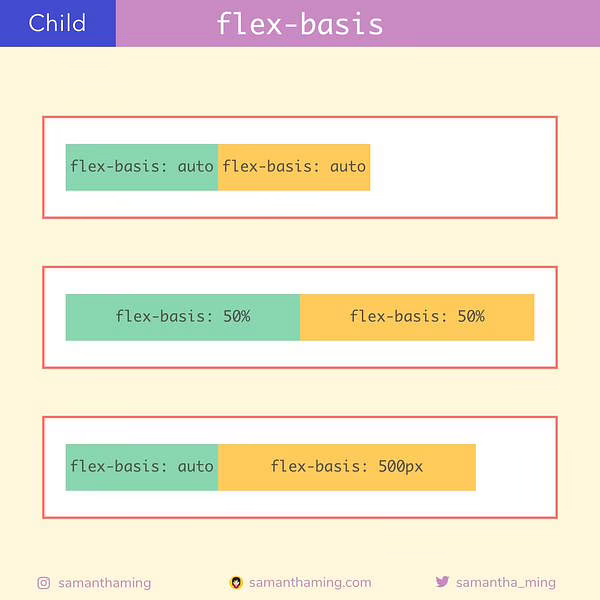
flex-basis默认值是auto(or <width>):

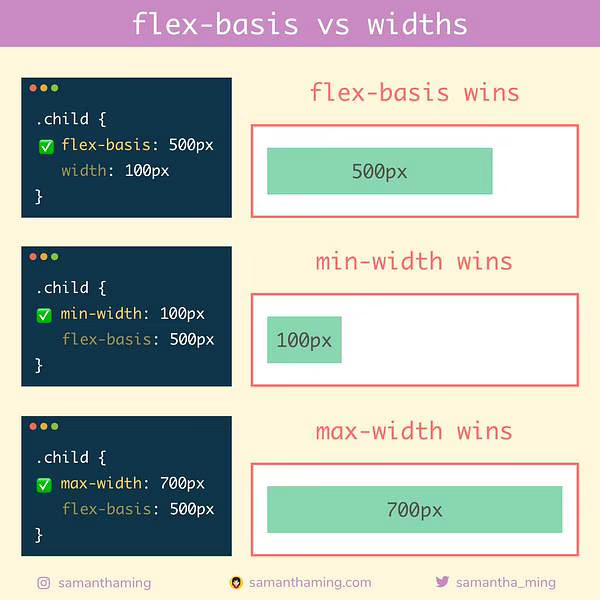
flex-basis vs widths:
当子项设置了width,那浏览器会始终使用flex-basis的值,但要注意的是,如果子项也设置了最小宽度min-width和最大宽度max-width,那在这些情况下,flex-basis就会失效,它不会被浏览器当作是子项的宽度。

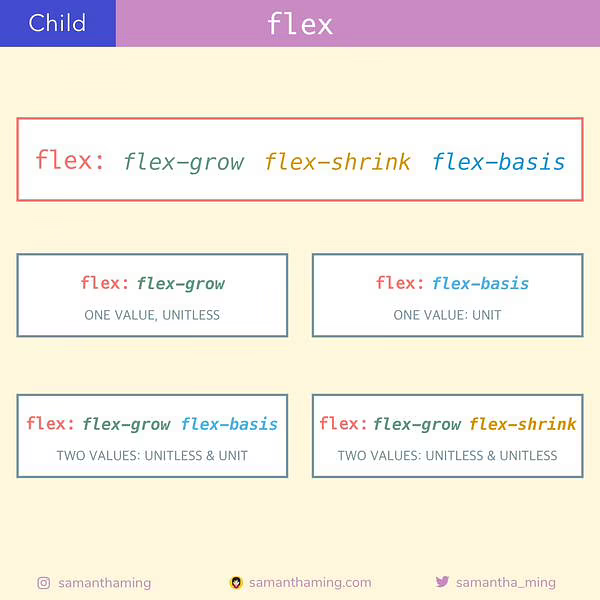
flex:
.child {
flex: 0 1 auto /* default */
/*
or <flex-grow> <flex-shrink> <flex-basis>
or <flex-grow>
or <flex-basis>
or <flex-grow> <flex-basis>
or <flex-grow> <flex-shrink>
*/
}

order默认值是0(number):


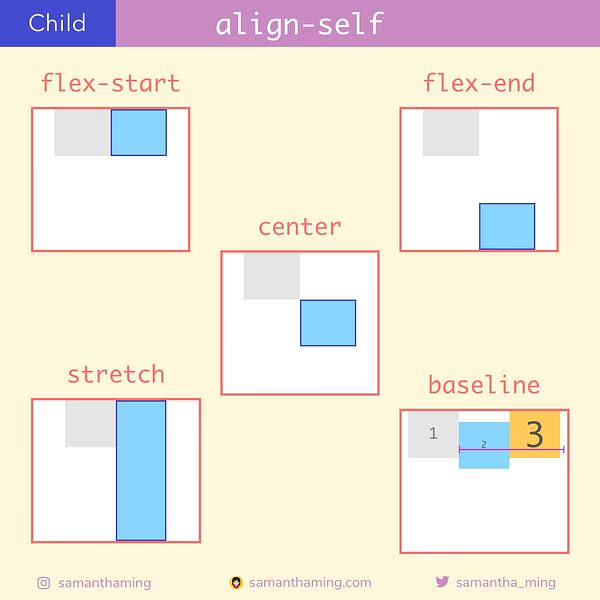
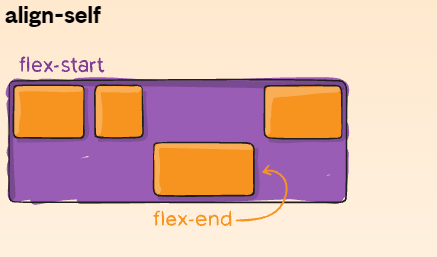
align-self:
align-items下的子项是结盟的,遵循联盟的规则,而设置了align-self相当于是自个儿打破规则,特立独行
.child-1 {
align-self: stretch /* default */
/*
or flex-start
or flex-end
or center
or baseline
*/
}


★了解更多
➹:Day 28: align-self - SamanthaMing.com
➹:properties - ‘property: 0’ or ‘property: 0px’ in CSS? - Stack Overflow