css3
✍️ Tangxt ⏳ 2021-12-02 🏷️ CSS 案例
综合实战 Ant Design Pro 管理系统
1)章节介绍
1、本章学习目的

2、课程安排
准备工作:

对于这个项目,我们要做什么:



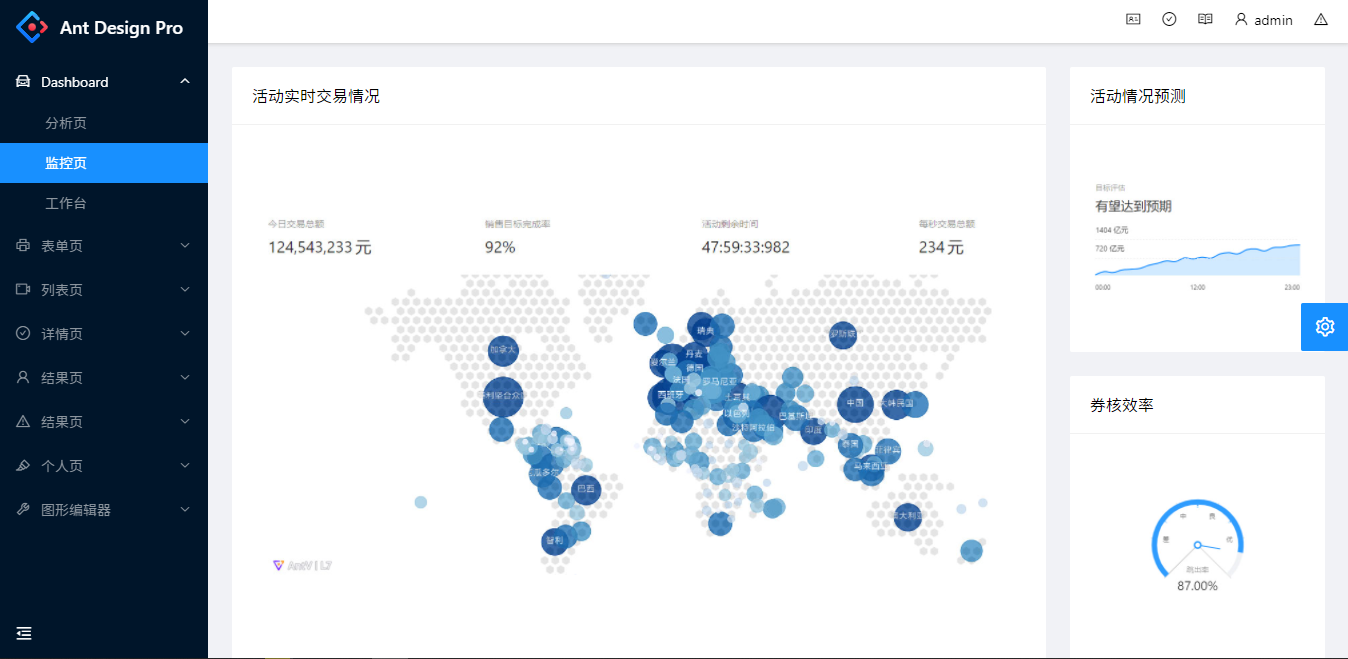
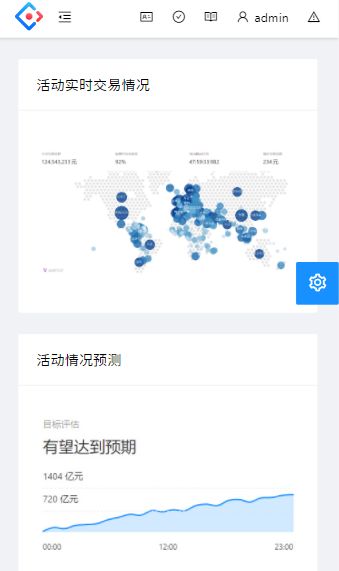
3、最终效果

还有移动端的响应式适配:

完成这个案例,需要综合我们前边所学到的各种知识点
2)CSS 文件划分及功能分类
3)CSS 方法论及样式规范
4)综合实战 Ant Design Pro 管理系统
1、框架搭建
- 固定状态控制
- 折叠状态控制
2、侧边栏结构编写
- 小图标 -> 固定定位+高度
100%
3、侧边栏样式编写
4、侧边栏列表交互
- 只做一级菜单的折叠,展开后的那些菜单就不做交互了
- 展开的内容多时,要出现滚动条
- 默认滚动条很丑 -> 用自定义滚动条 -> 有兼容性 -> 针对某个模块需要加前缀,不然就是全局生效了
.g-ant-sider__main::-webkit-scrollbar.g-ant-sider__main::-webkit-scrollbar-thumb.g-ant-sider__main::-webkit-scrollbar-track
5、侧边栏折叠交互
- 那个折叠按钮 -> 扩展:
hover图标有悬浮的菜单
6、主体头部尾部实现
- 上中下布局
7、主体网格布局实现
- 用图片模拟图表功能
8、设置模块主题色实现
- 用到了 CSS 变量
9、设置模块切换按钮实现
- 也是一个元件
10、设置模块主题色交互
11、设置模块切换按钮交互
- JS 钩子 -> 一个有
j-前缀的类
12、响应式内容及菜单实现
- CSS 写得好,你会发现这相应的 JS 写起来也是非常的舒服的!
5)章节总结
元件是最小单元 -> 元件的组合形成模块 -> 模块的组合形成网页 -> 布局就是书架子,用来放模块的